고정 헤더 영역
상세 컨텐츠
본문

본 후기는 본 후기는 [유데미x스나이퍼팩토리] UI/UX 포트폴리오 과정 2기(B-log) 리뷰로 작성 되었습니다.
컴포넌트
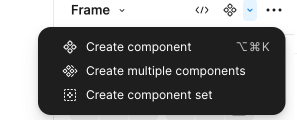
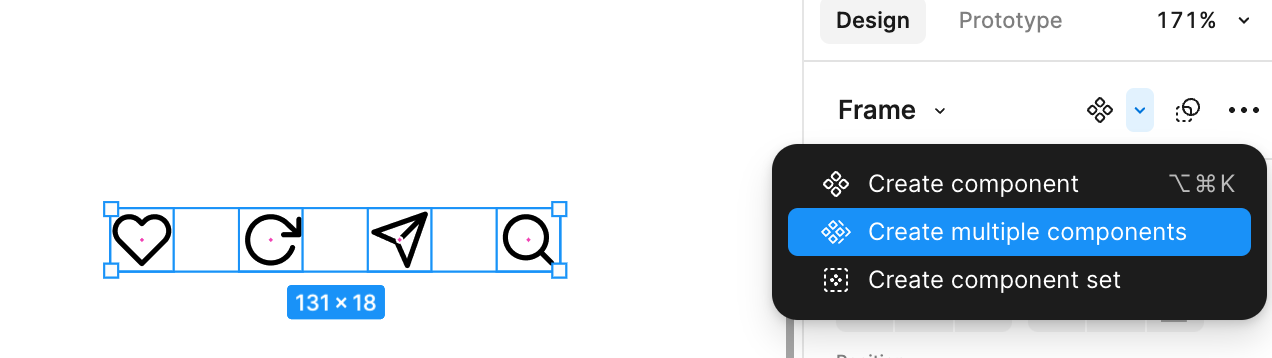
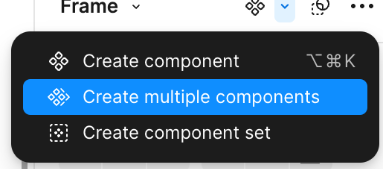
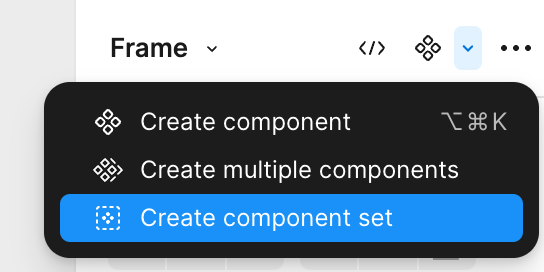
여러아이콘 드래그하고 피그마 세트 만글기

이후 에셋에서 가져와 하나씩 변경가능하다, 원하는걸로 바꾸면된다


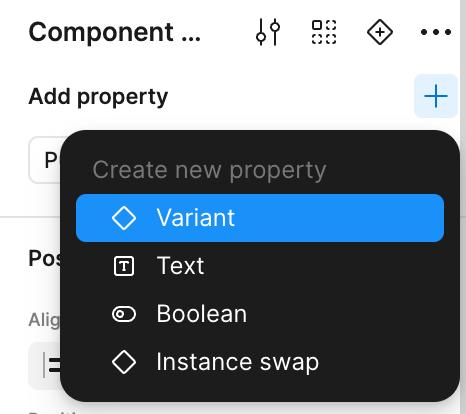
컴포넌트 프로퍼티
text Property - 디자인 패널에서 텍스트를 재정의
booleam Property - 레이어의 보이기 / 숨기기 상태를 토글
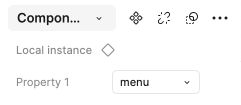
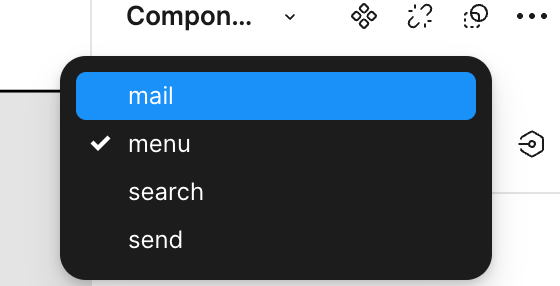
instance Swap Property - 디자인 패널에서 인스턴스를 교체

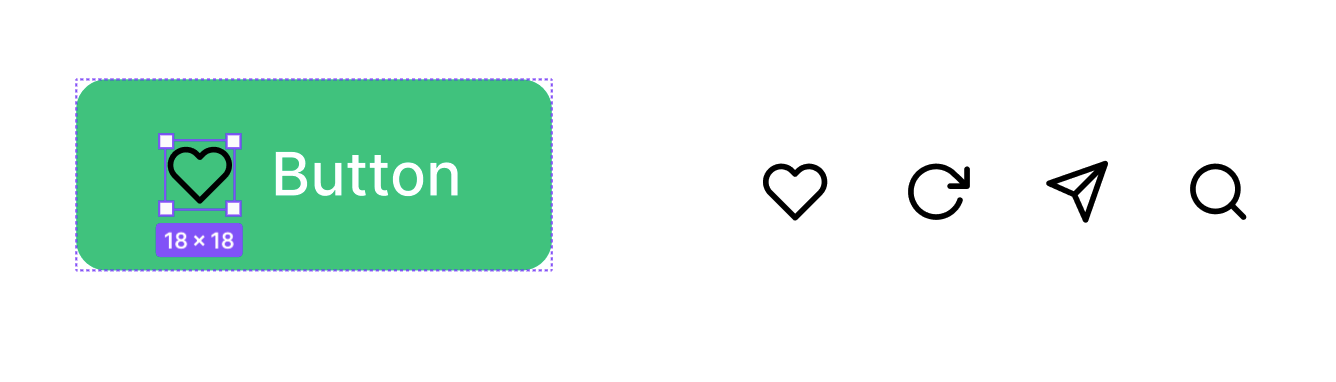
1. 각각 선택해서 각각 세트가 아닌 컴포넌트로 만든다 - 그래야 스왑이 된다

2. 버튼안에 하나 넣는다
3. cmd+opt+k -> 컴포넌트 만들기 , 버튼 통째로 컴포넌트로 만든다
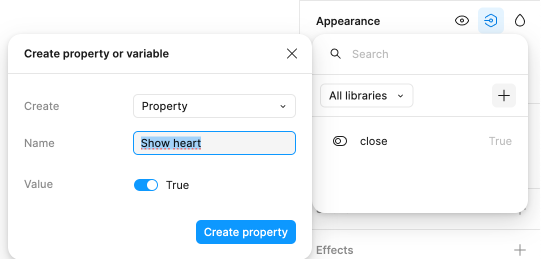
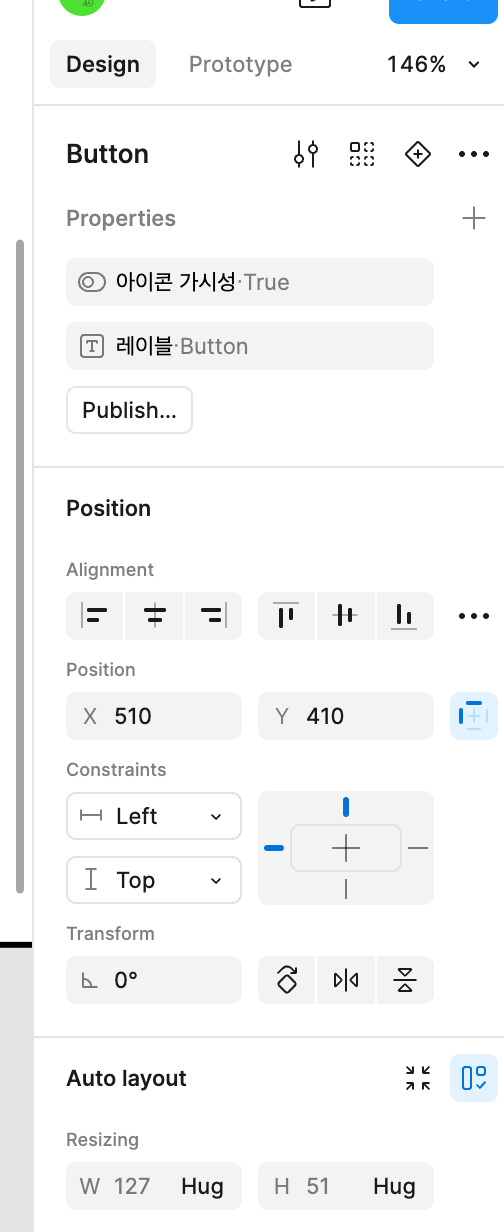
4. 버튼 자체를 클릭하고 appearance옆에 육각형 아이콘을 눌러 프로퍼티 생성하면 버튼에 아이콘가시성이 생긴다


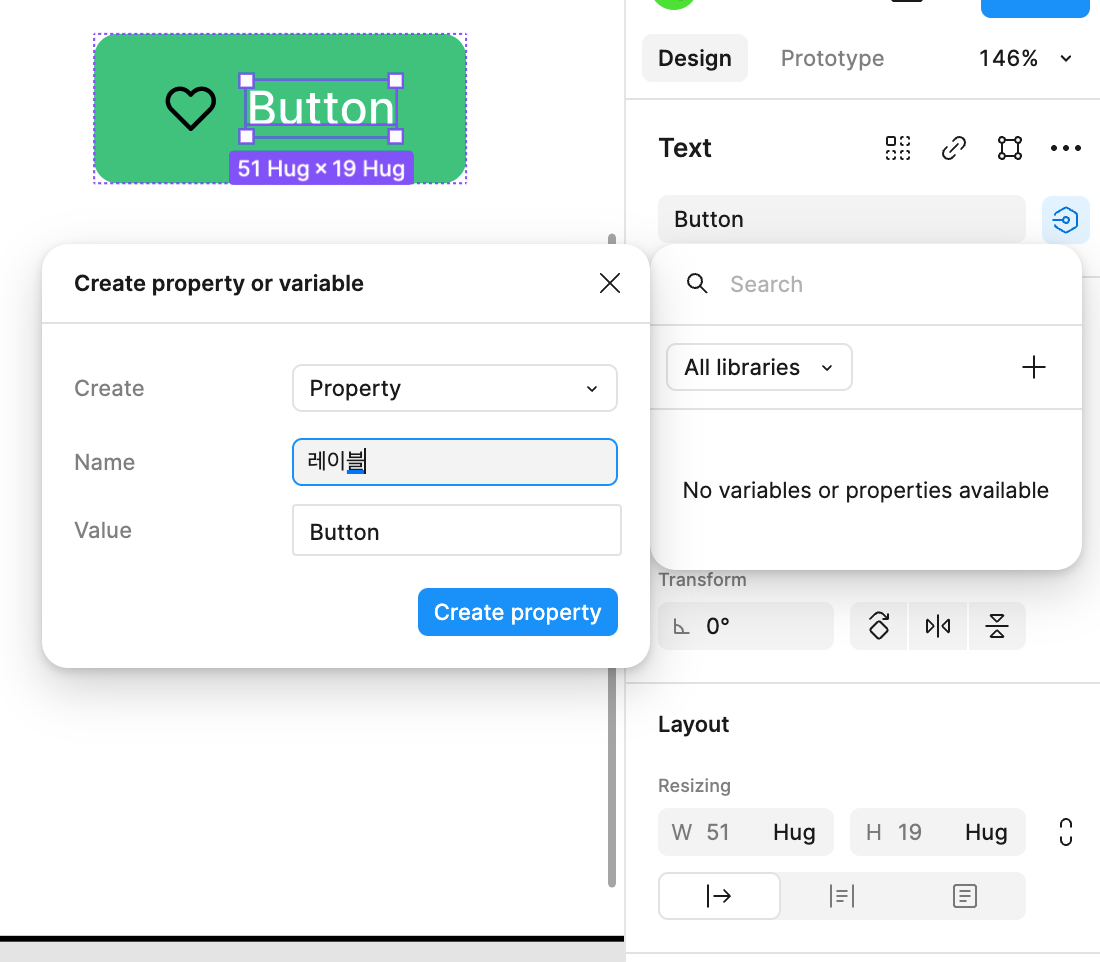
5. 텍스트를 클릭후레 text에 육각형을 누른다.그래서 이름을 지어서 다시 보면 아이콘가시성 아래에 나온다.


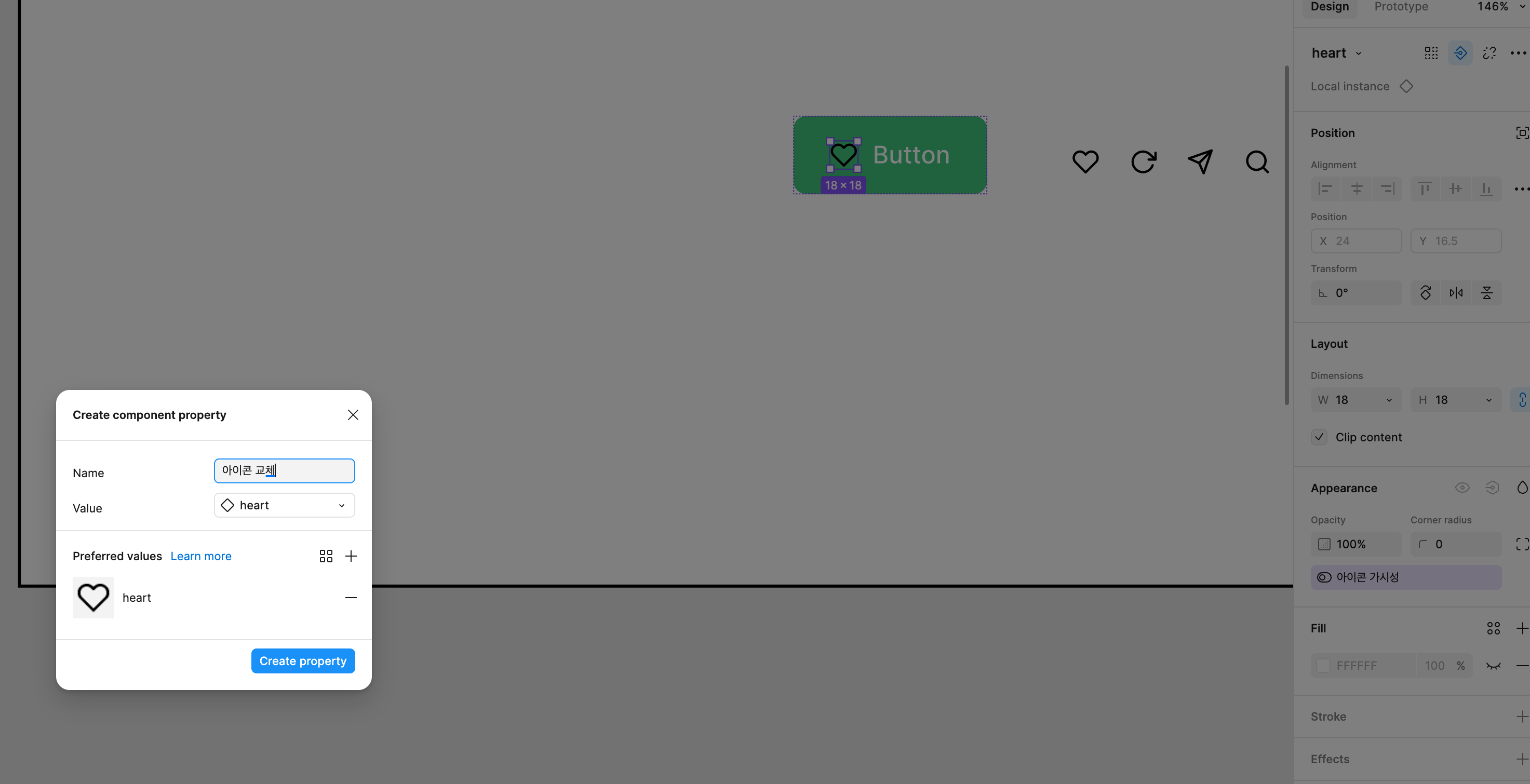
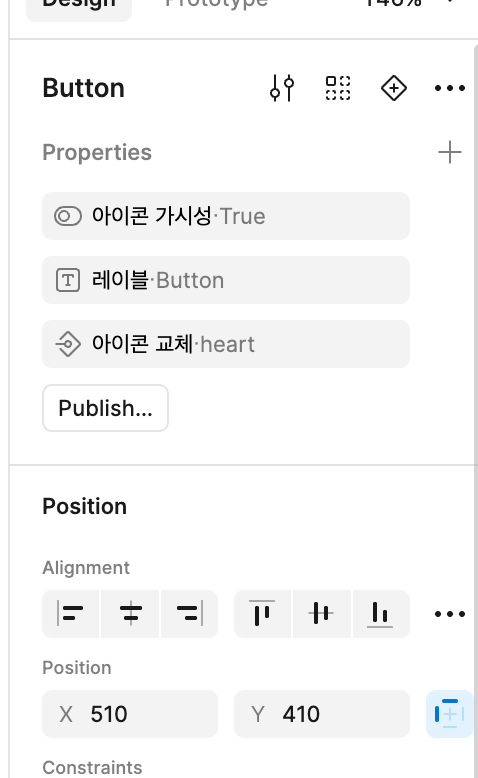
6. 아이콘 교체 프로퍼티도 만들면된다


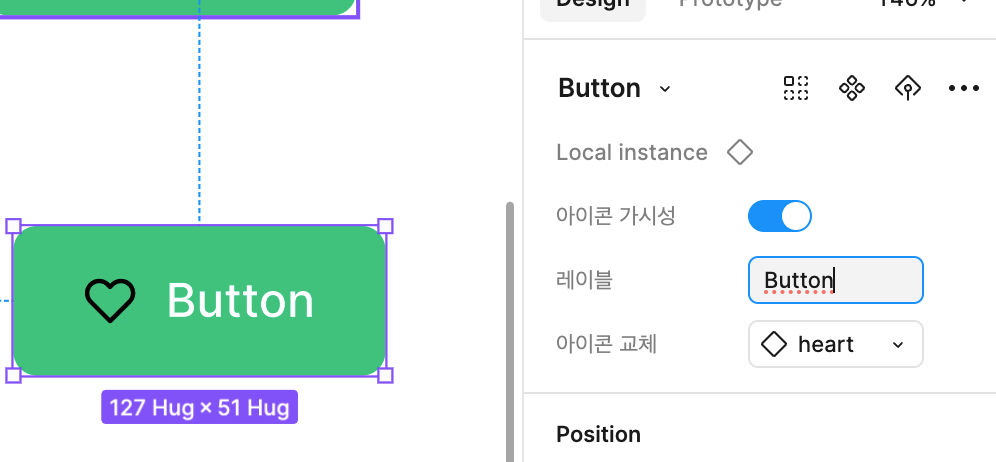
마지막으로 자식 컴포넌트를 가지고와서

아이콘을 안보이게 하든 이름을 바꾸든 아이콘을 교체하든 하면된다. 조립하듯 쓰면 된다
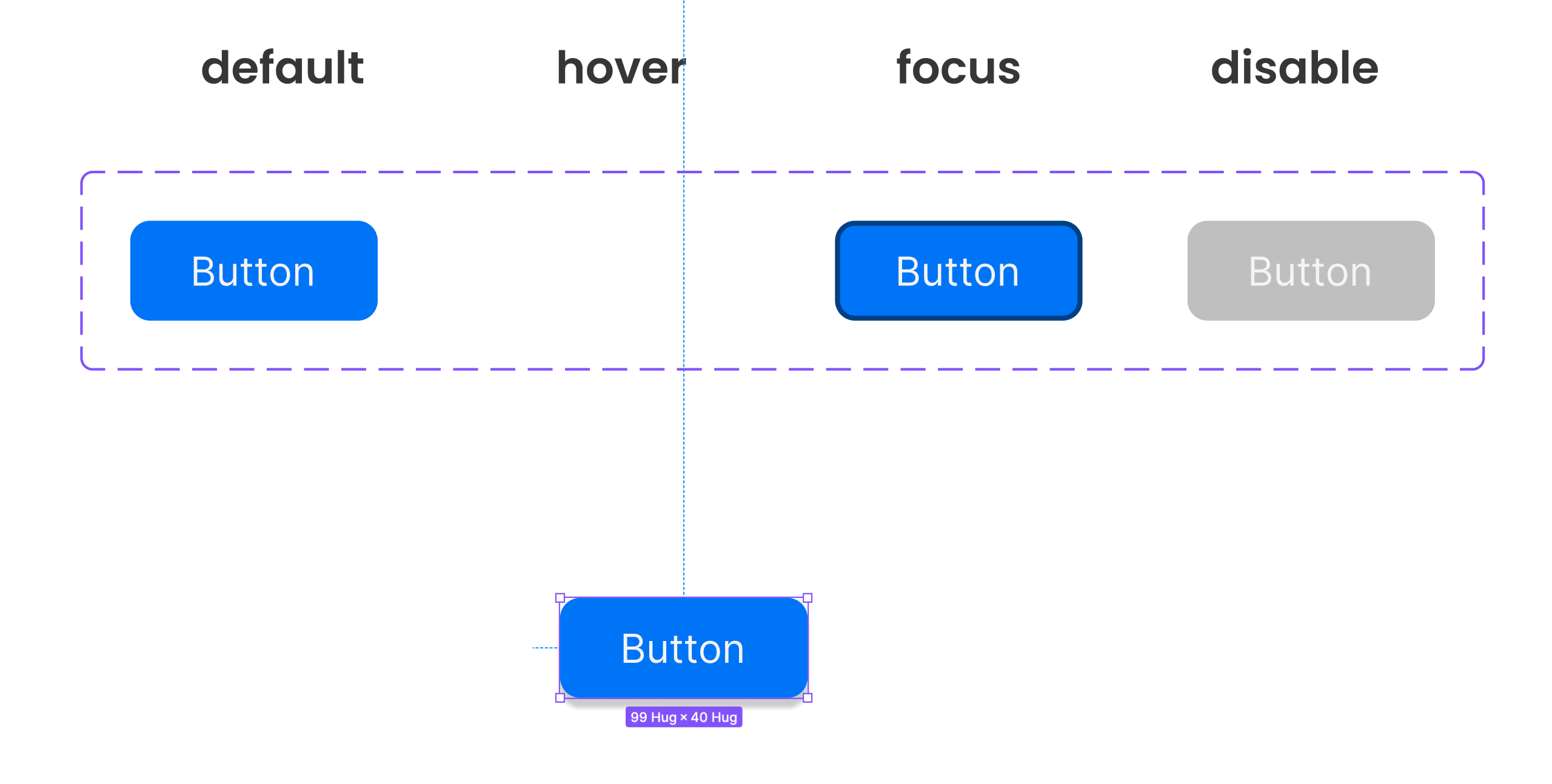
베리언트
변형이라는 뜻
동일한 컴포넌트지만 디자인이 다른 컴포넌트를 논리적으로 그룹핑 함
동일한 컴포넌트를 세트로 논리적인 그룹핑해서 에셋 패널을 간결하게 만든다
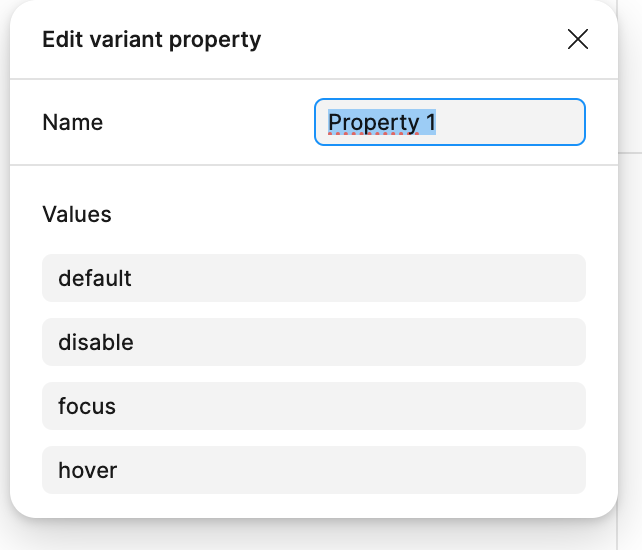
propperty 속성은 상위 요소 / Value 값은 하위요소이다

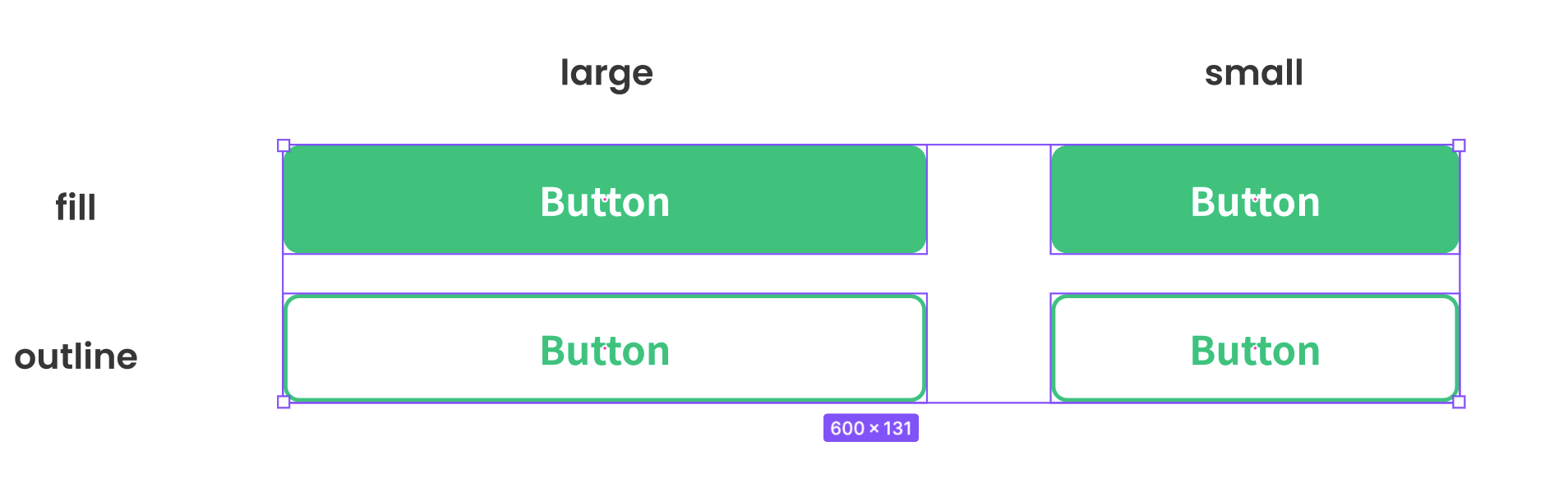
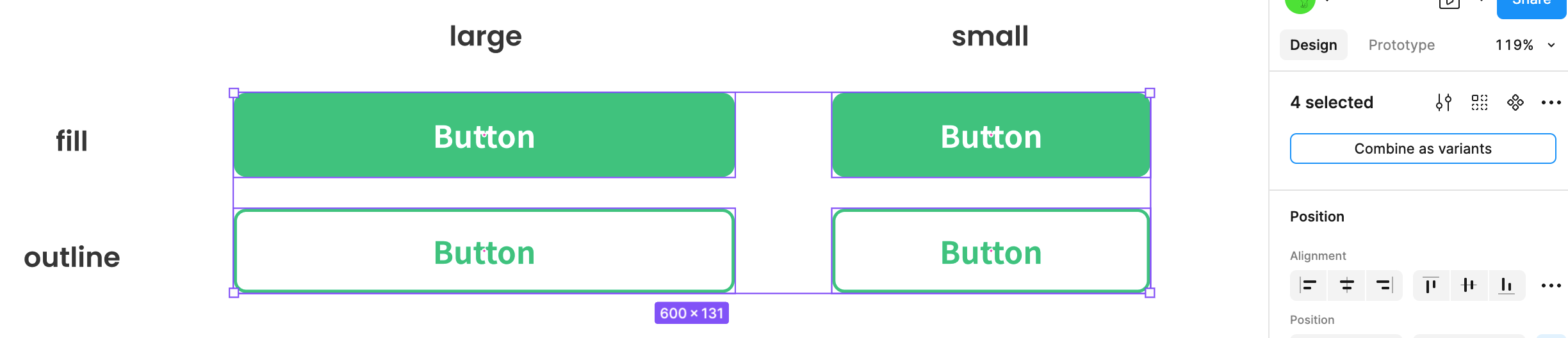
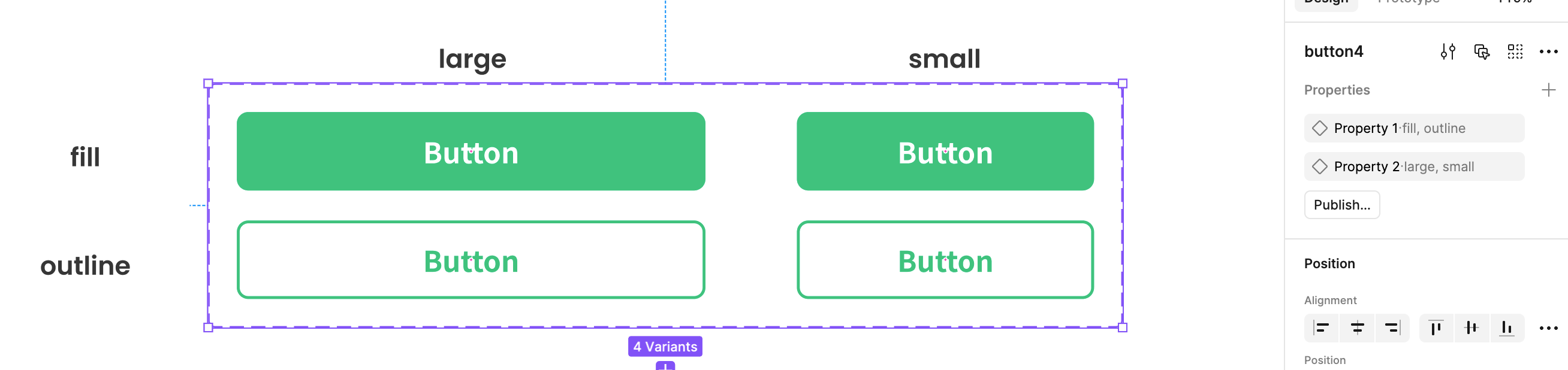
이미 만든 컴포넌트를 베리언트로 결합

각 컴포넌트를 드래그해서 한번에 선택한다



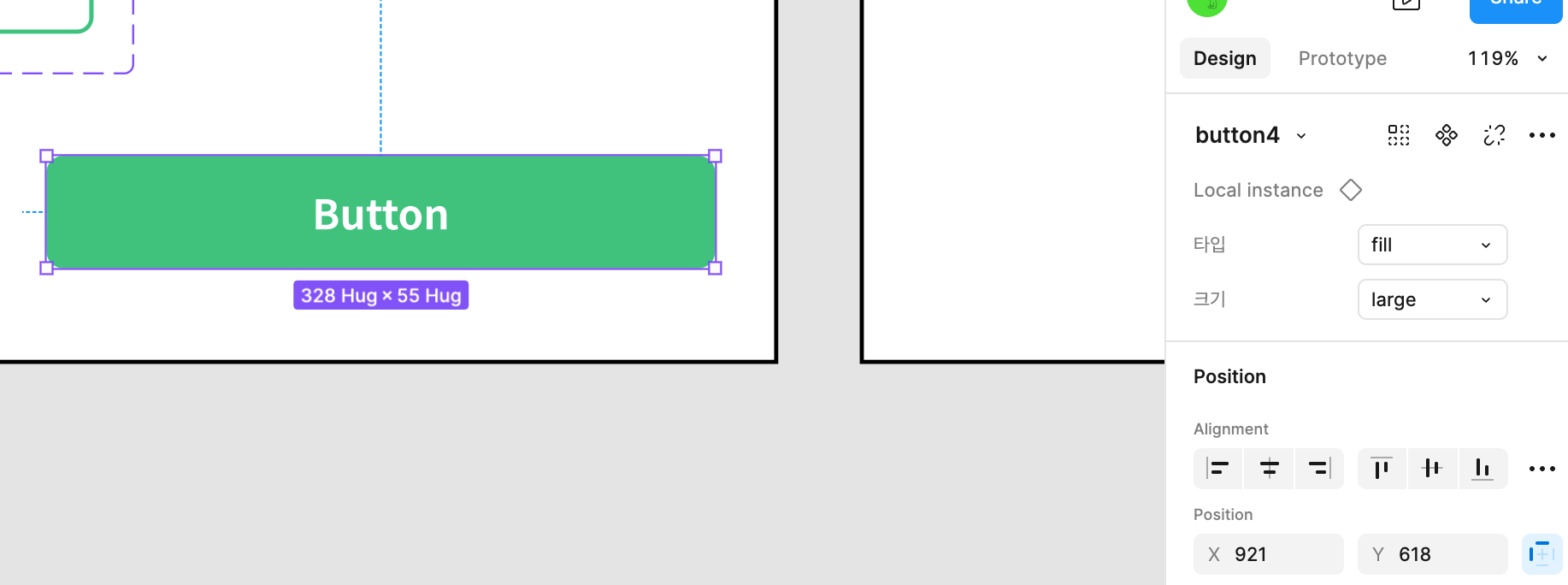
이제 에셋에서 button4를 가져와서 타입과 크기에서 속성을 바꿀수 있다.
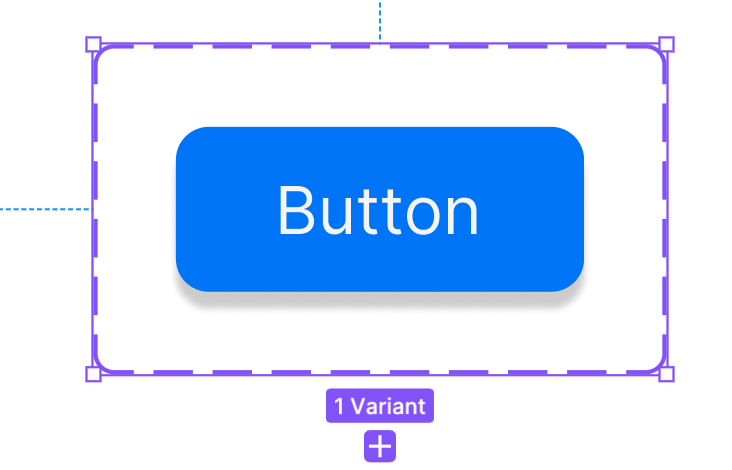
나중에 하나를 빼와서 메인컴포넌트를 변형시켜 새로운 배리언트를 만들고 싶으면,
메인컴포넌트를 선택하고 우측의 Design panel에서 베리언트를 선택한다



+를 눌러 버튼을 새로 추가한다 , 그리고 절대 레이어에서 이름을 바꾸면 안된다

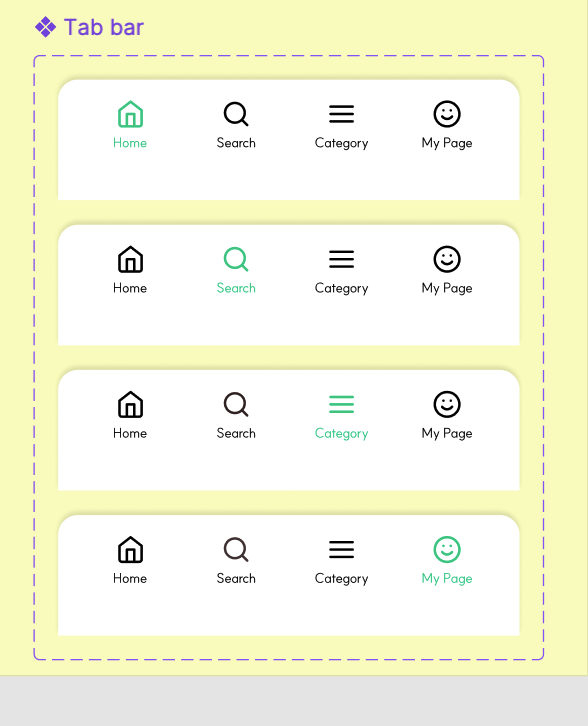
베리언트 빠르게 만들기
- 레이어 이름을 슬래시로 구분해서 만든다
- 컴포넌트 이름 / value1 / value2 / value3
(button/ primary / small / default )

아이콘하나 와 텍스트 => shift+a
그리고 전체를 shift + a
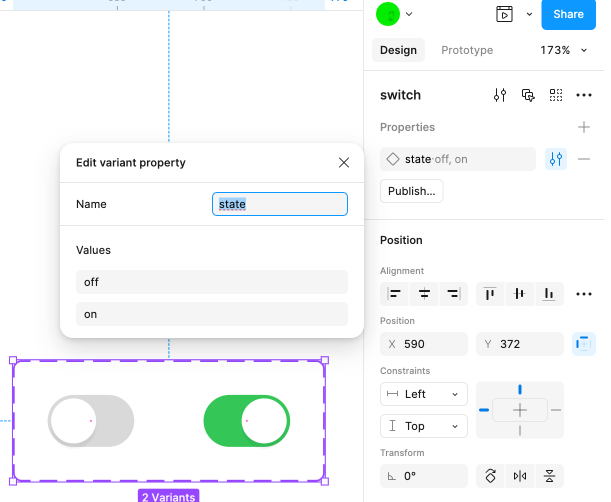
인터랙티브 컴포넌트
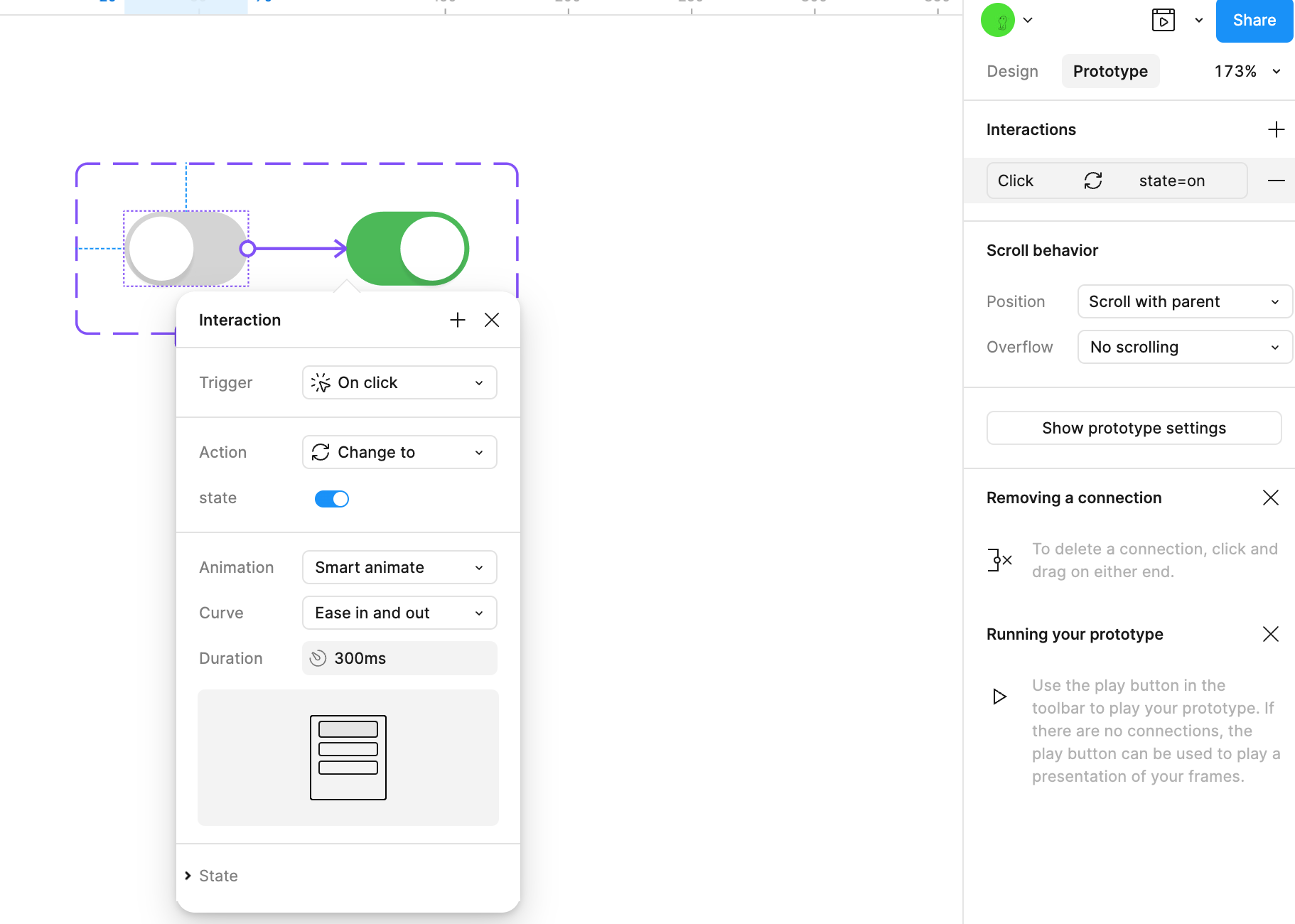
change to
1.먼저 두개를 두개의 컴포넌트로 만든다


2. Combine as 베리언트를 누른다, 그 후 상태 설정 후 on / off로 prototype으로간다

3. 가서 두개 이어주면 알아서 change to 가 나온다
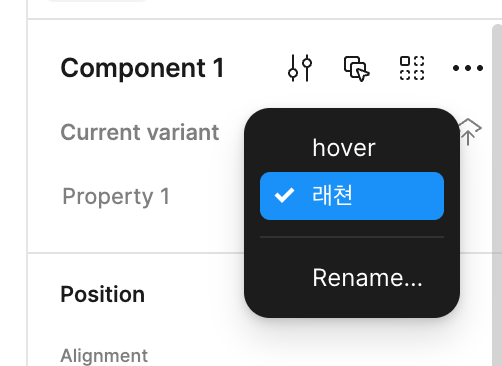
while hovering
1. shift + a


2. 이름 변경 menu / default 와 / hover로 그 후 컴포넌트 세트로 만든다

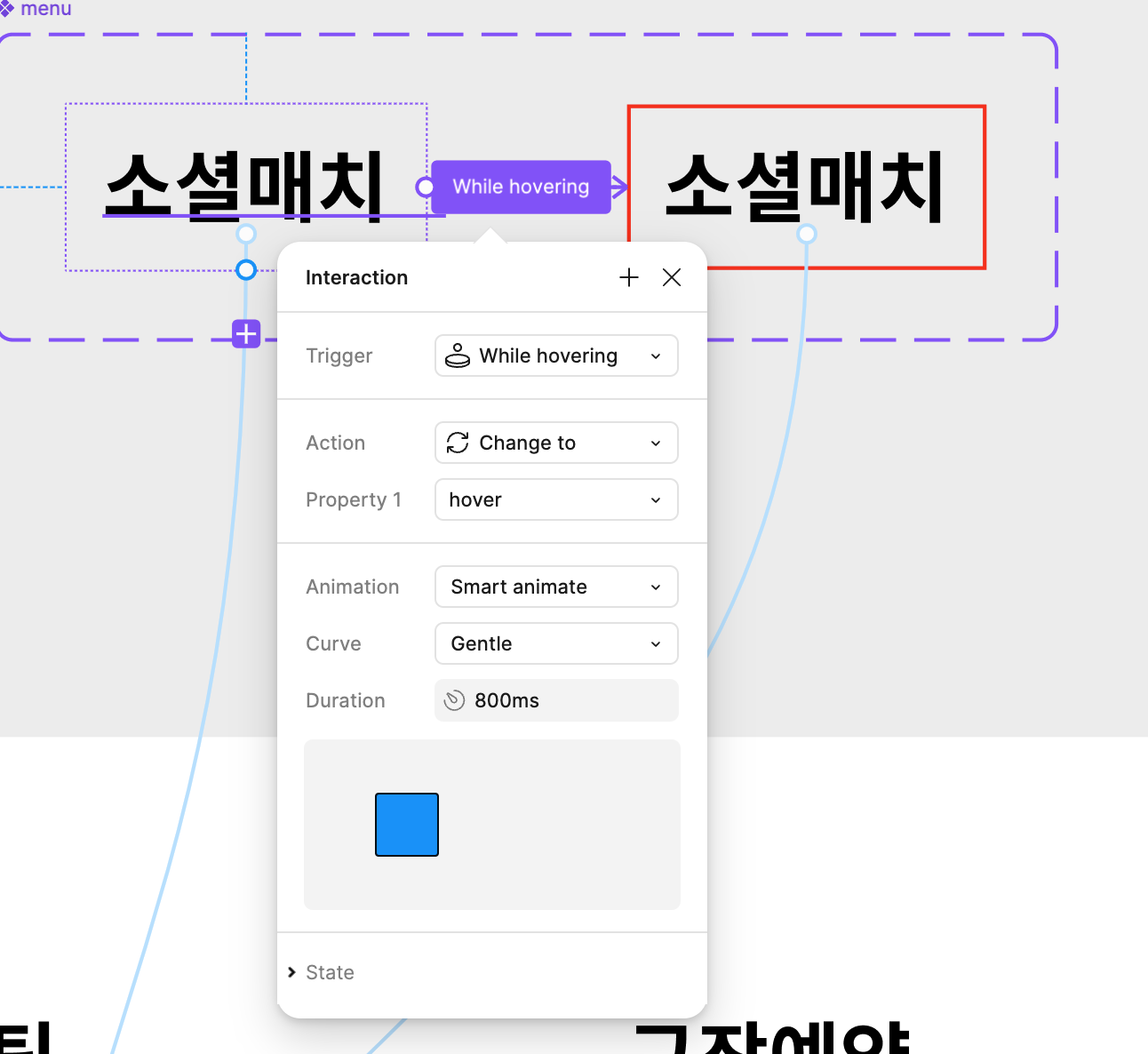
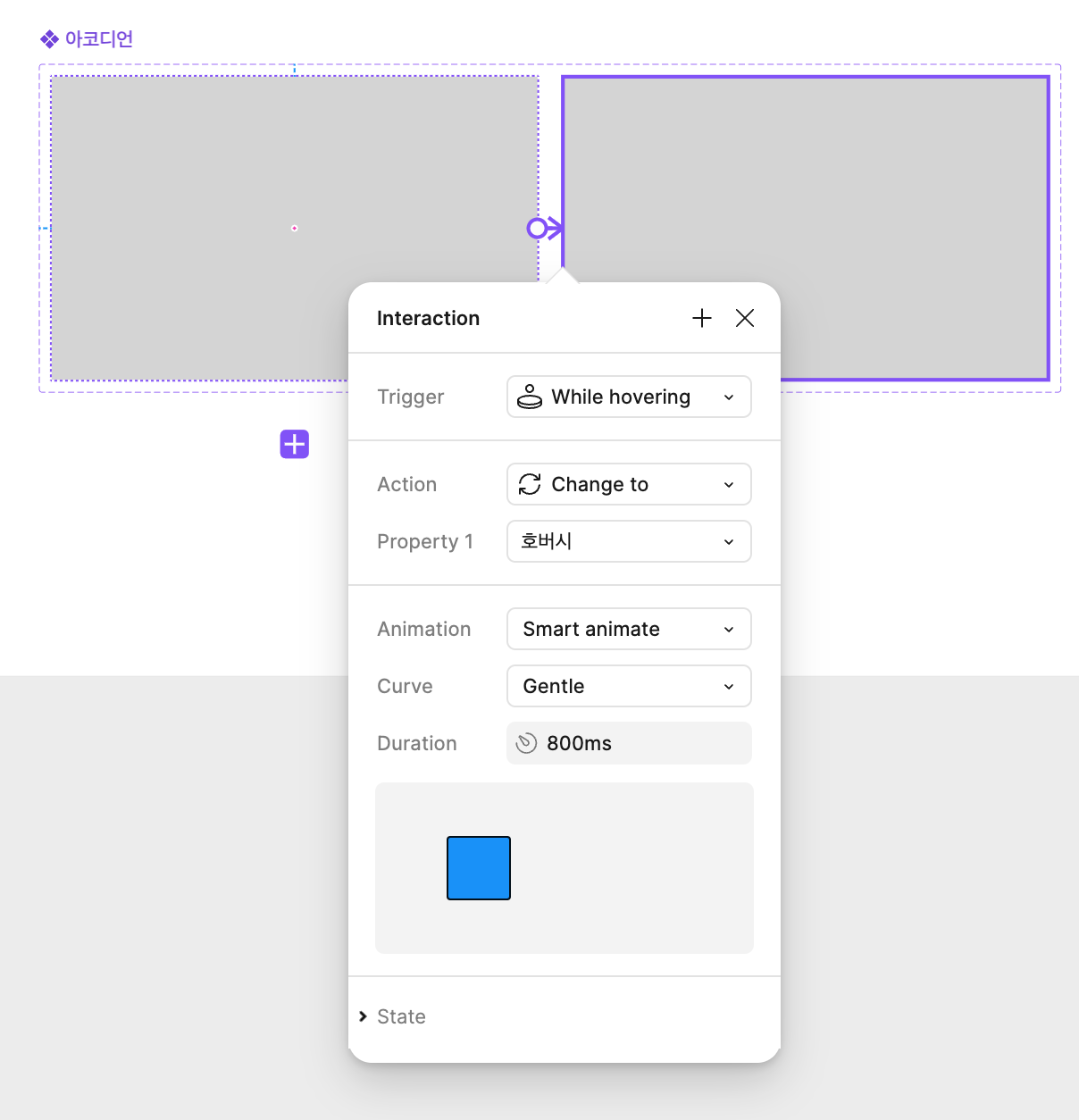
3. prototype을 이용하여 while hovering을 하면 가져다대면 보이게 만든다

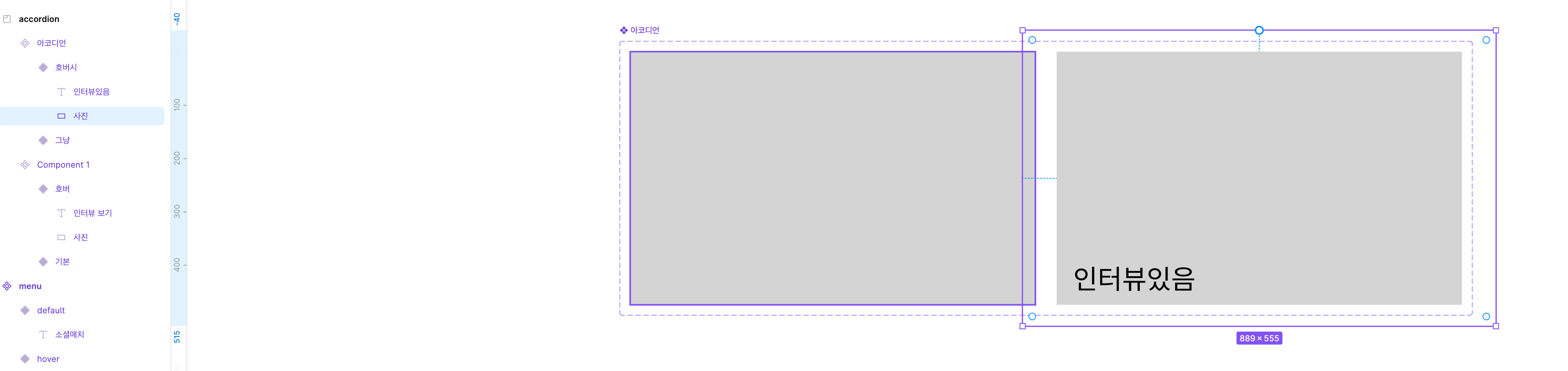
Accordion
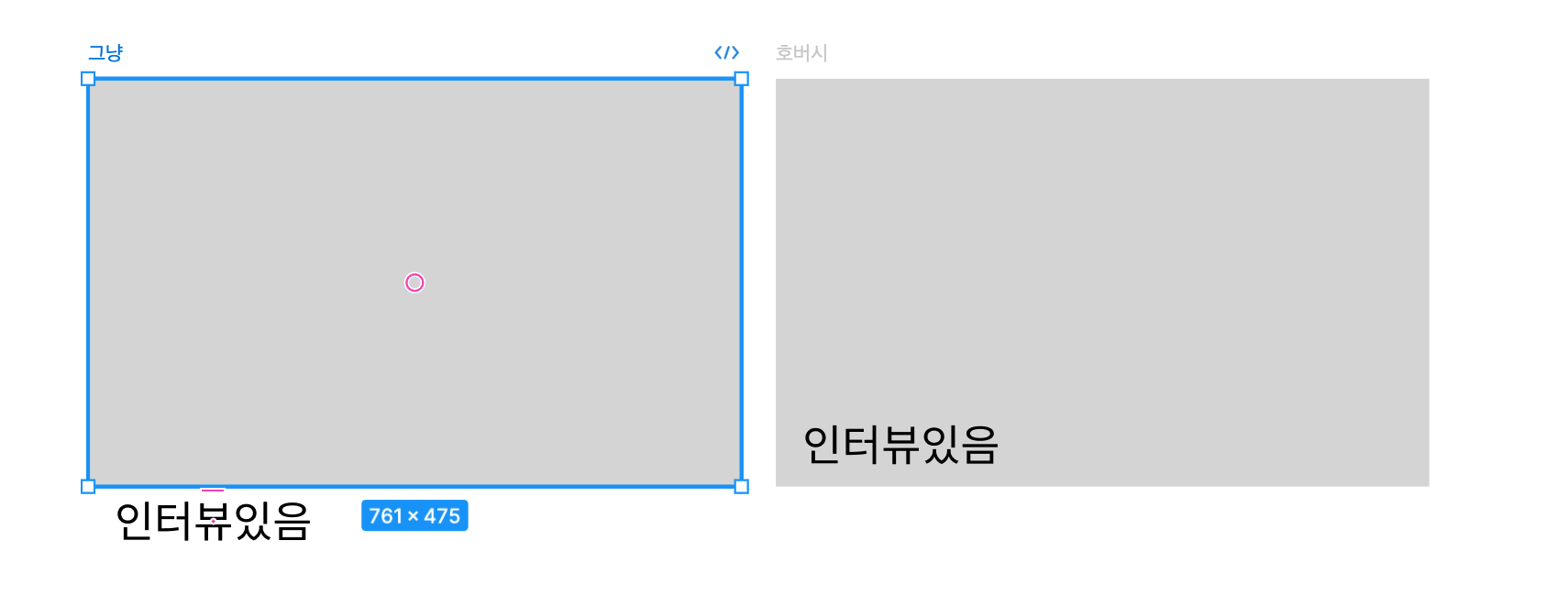
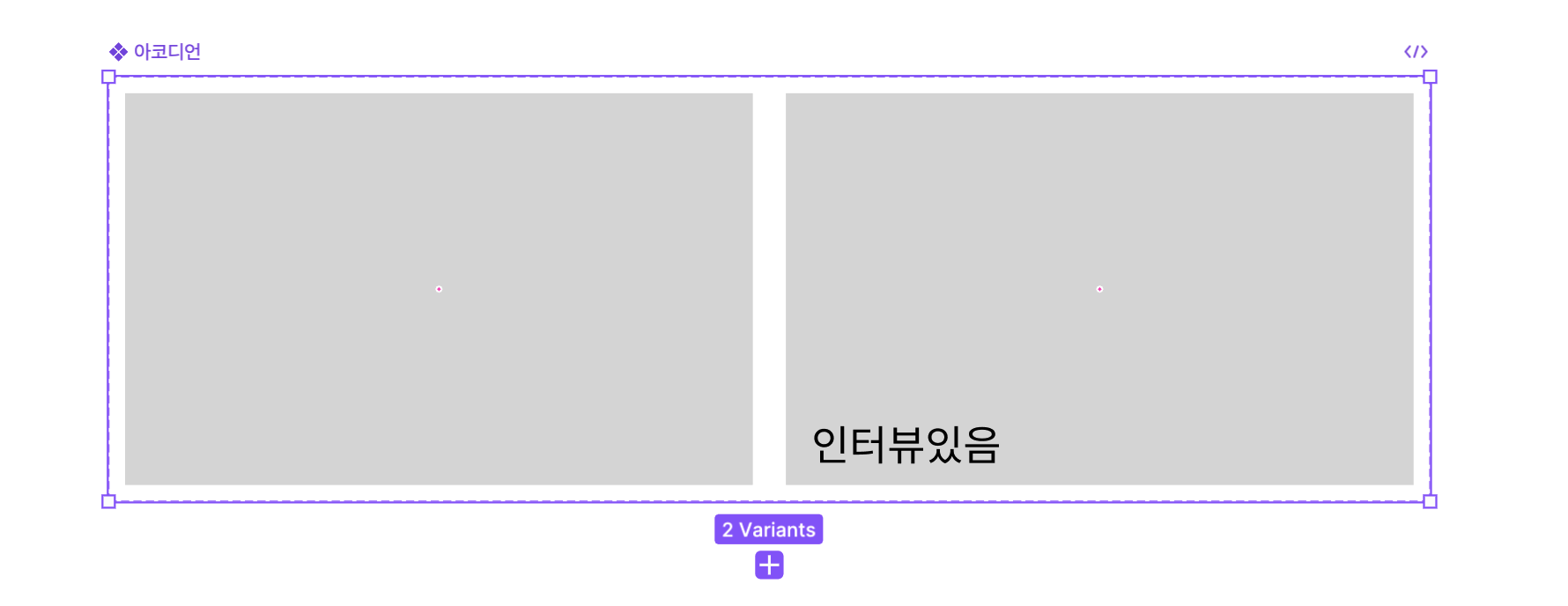
호버시, 사진크기가 커지고 글씨가 나오는 기능이다
자자 frame을 쓸거다 -> clip contents를 이용하기 위해서이다

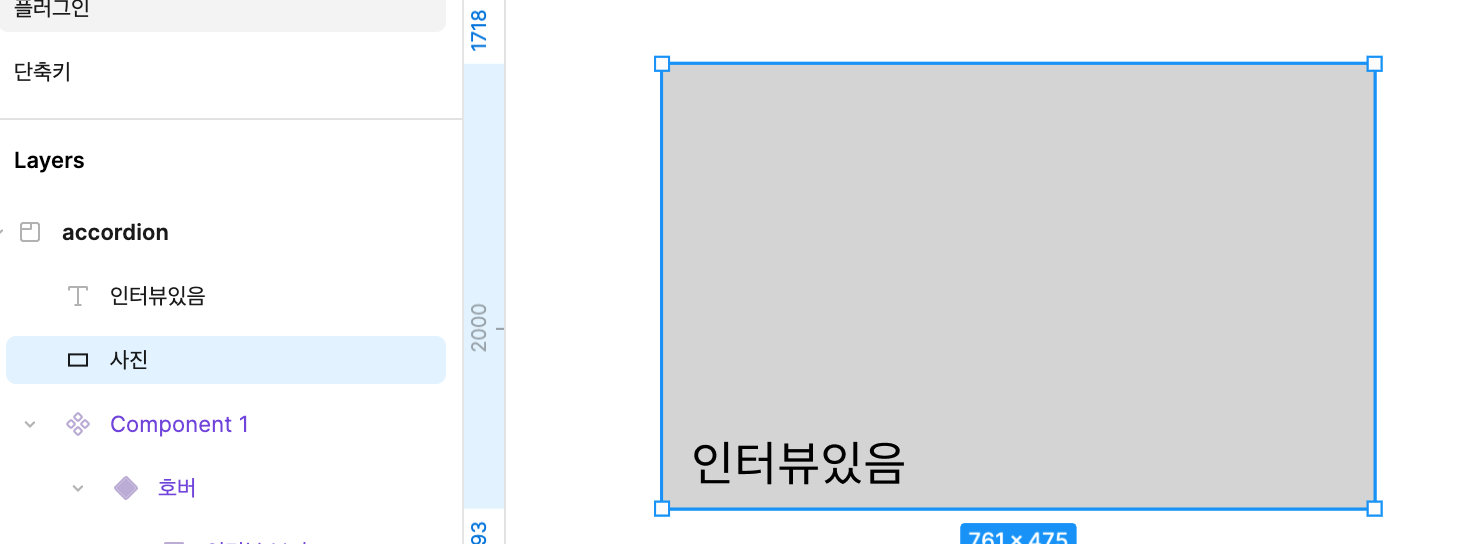
1. 글씨와 사진이 들어갈 요소를 만들고 frame화 해준다

2.이렇게 만들고 clip content로 가려줌

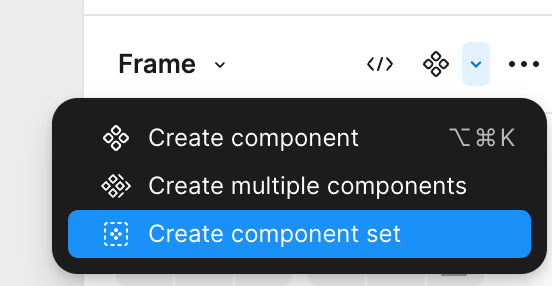
3. 컴포넌트 세트 만듬


4.프로토 타입에서 while hovering 해줌

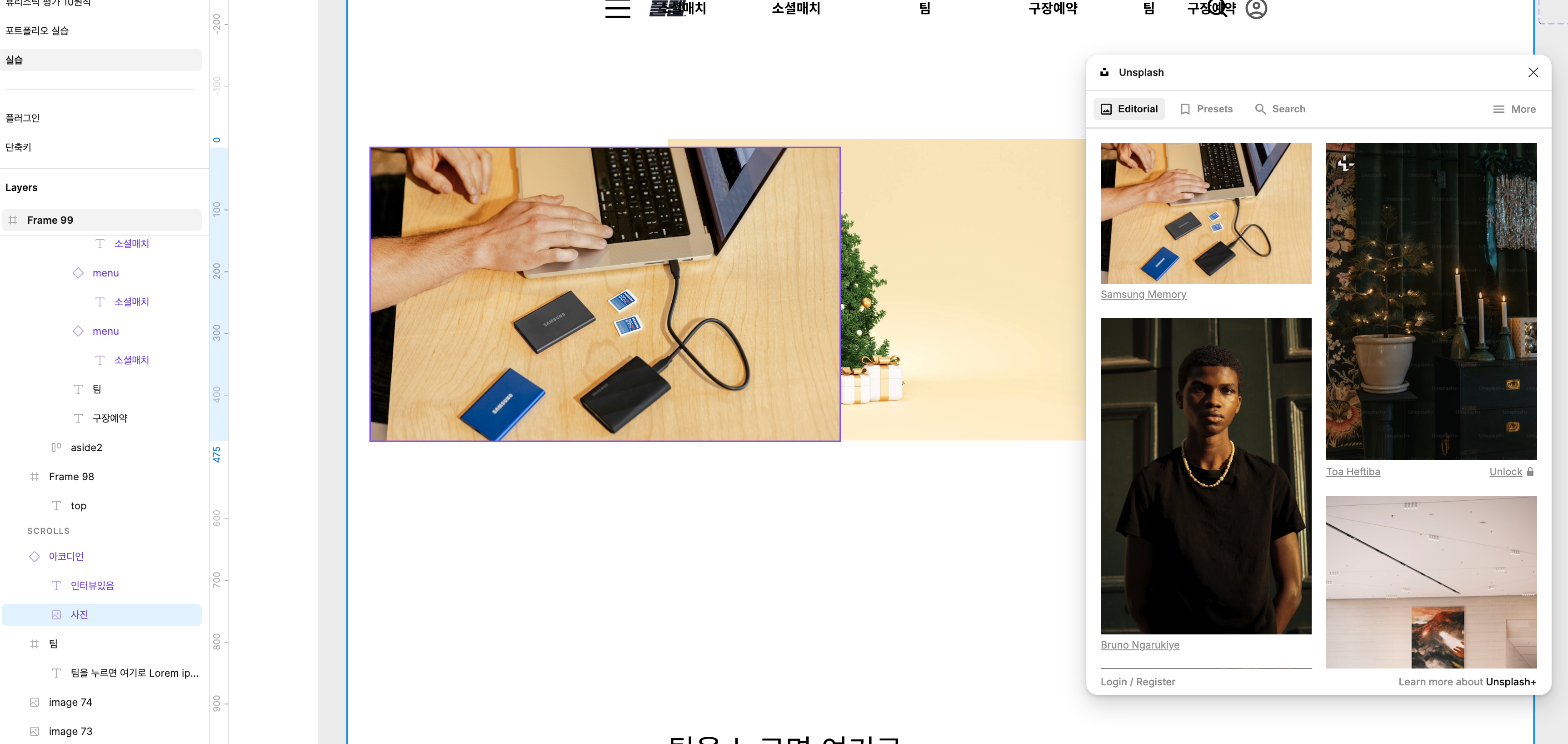
5. 사진레이어를 선택 후 플러그인 unplash에서 사진선택 <주의>그래야 사진레이어안에 사진이 들어감

!!! 아차차 하나 빼먹은게 있다
호버시 프레임에 <사진레이어>를 선택후 크기를 늘려준다 shift+opt+cmd으로 늘려준다 그래야 사진이 커지는 효과를 볼 수 있다



디자인 가이드 라인
iOS 디자인 가이드라인
Apple Design Resource - iOS1
피그마 파일
https://www.figma.com/community/file/1385659531316001292
Human Interface Guideline
iOS 가이드라인 공식 문서.
https://developer.apple.com/design/
Design - Apple Developer
Find documentation and resources for designing great apps for Apple platforms.
developer.apple.com
mac에서만 보이는 문서
https://developer.apple.com/sf-symbols/
SF Symbols - Apple Developer
With over 6,000 symbols, SF Symbols is a library of iconography designed to integrate seamlessly with San Francisco, the system font for Apple platforms.
developer.apple.com
ios의 규칙과 규격은 까다롭다..
Material design
안드로이드 디자인 가이드라인
https://m3.material.io/
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
m3.material.io
피그마 파일
https://www.figma.com/community/file/1035203688168086460
직접조작 - 사용자가 앱의 오브젝트를 직접 터치하고 조작할 수 있게 설계하여 감정적인 만족감을 증대시킨다
사용자화 디자인 - OS에서 기본적으로 제공되는 디자인에 추가하여 서비스에 가장 어울리게 사용자화 한다
컨텍스트 디자인 - 사용자 로그를 분석하여 기호를 학습한 후 같은 선택을 반복하게 하지 않고 이전 선택 사항을
쉽게 찾을 수 있도록 배치한다
은유적 디자인 - 현실에 기초한 시각적 단서를 사용한다
굵고 의도적인 그래픽 중심 - 타이포, 공간,크기, 색상, 이미지 등의 시각적 단서를 기반한다
모션 사용 - 모션 동작을 이용하여 사용자 경험을 부각한다.




