고정 헤더 영역
상세 컨텐츠
본문
매번 나오는 API 호출에서 나오는 이 친구 '비동기 처리' 이것이 무엇인가?
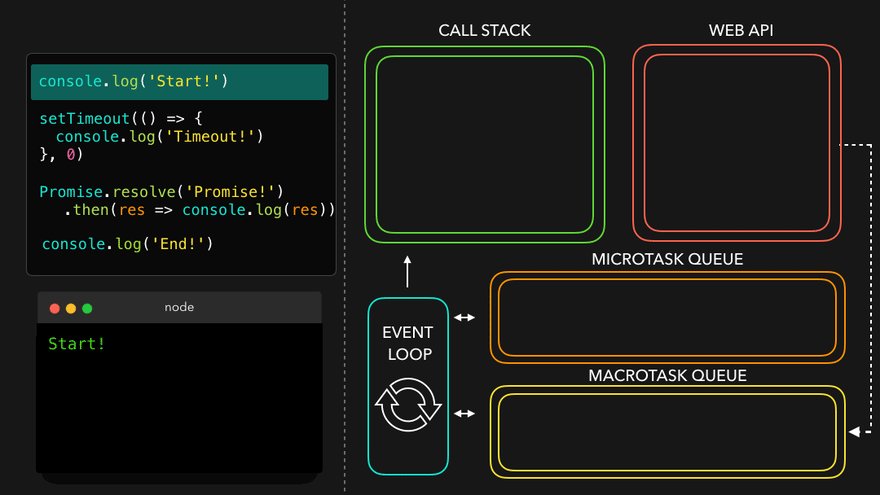
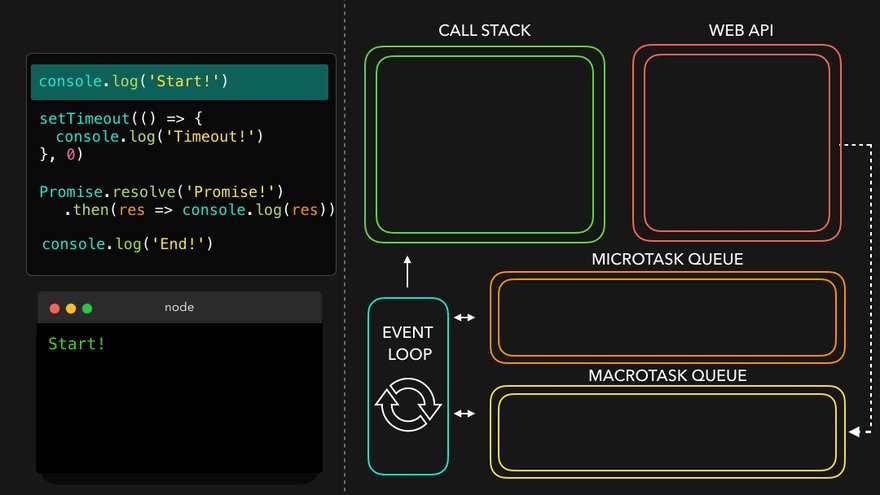
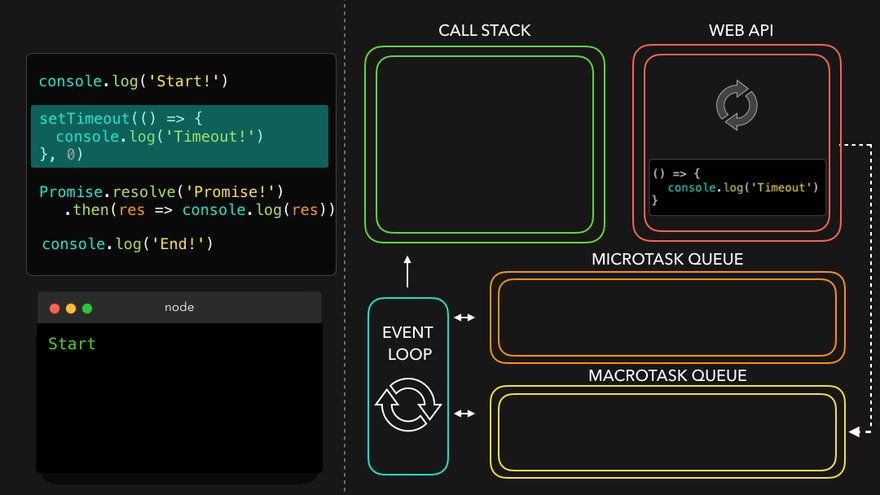
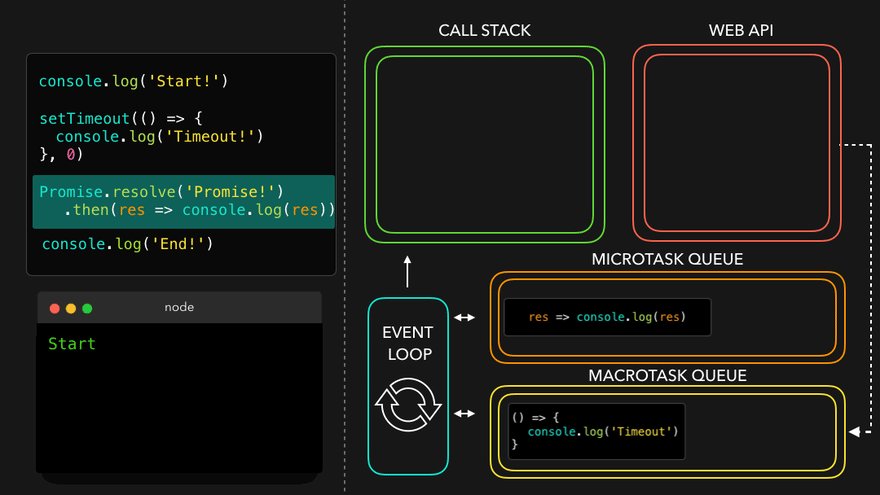
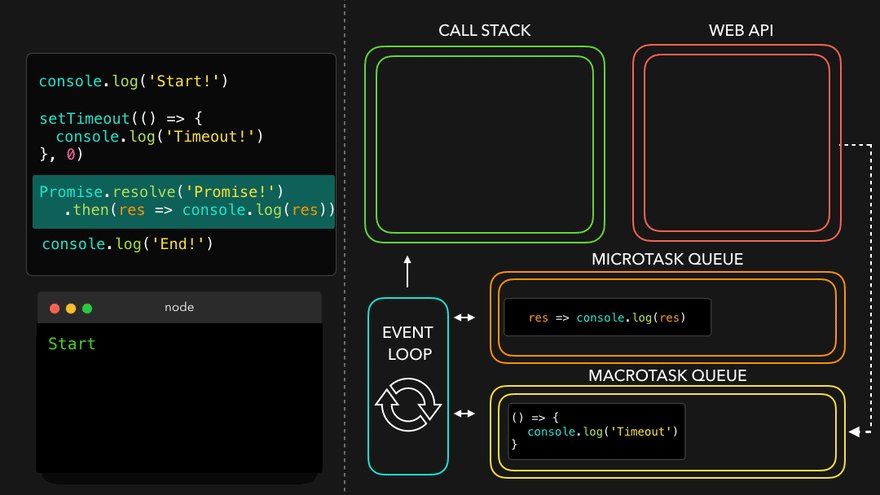
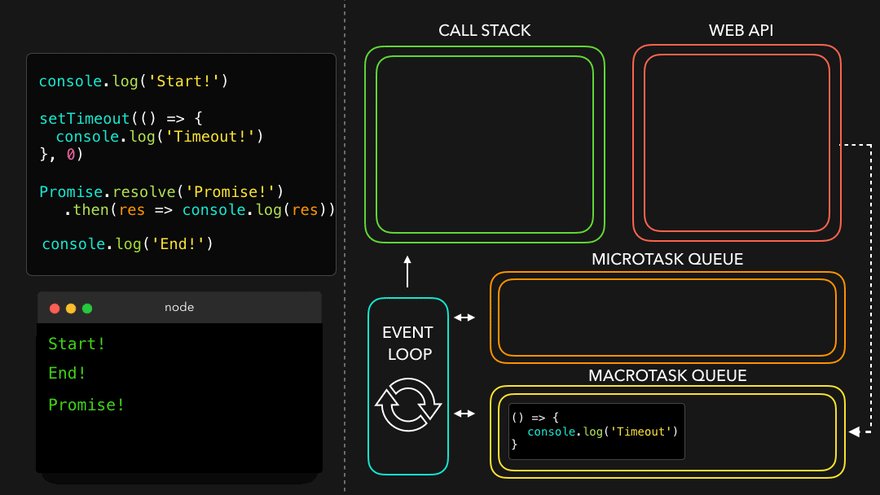
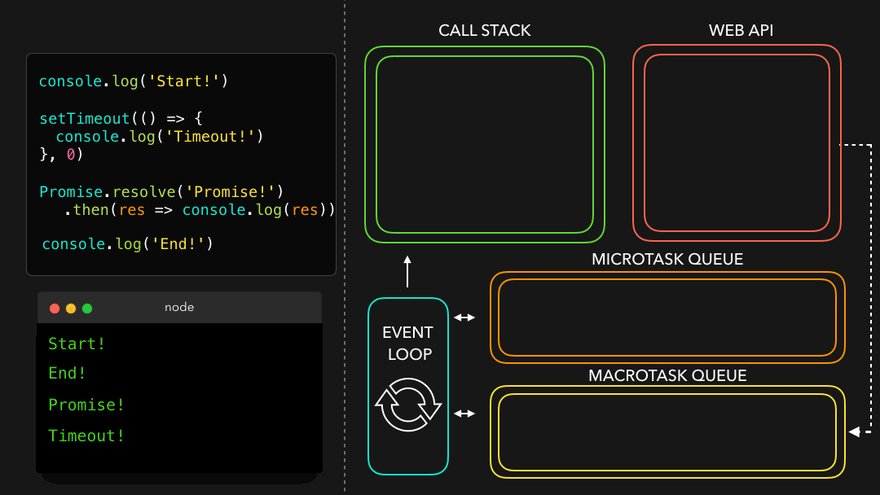
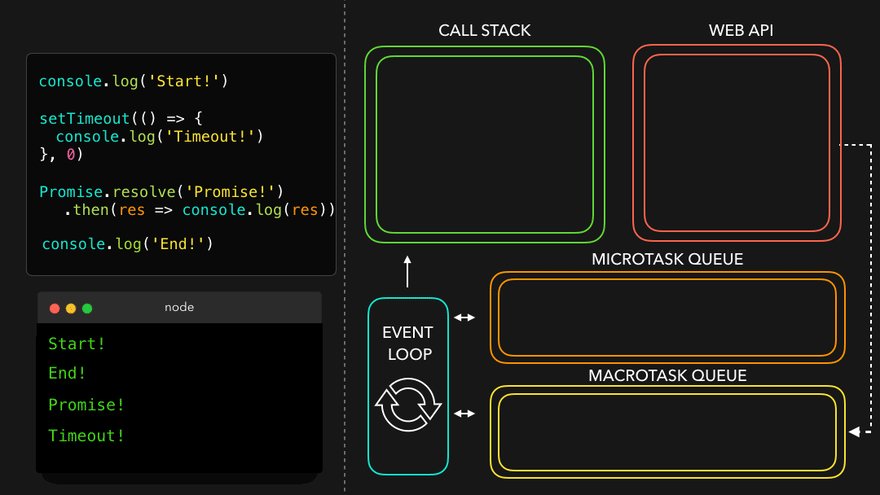
자바스크립트에서 비동기처리가 가능한 이유? Event Loop - Task Queue 와 Call Stack

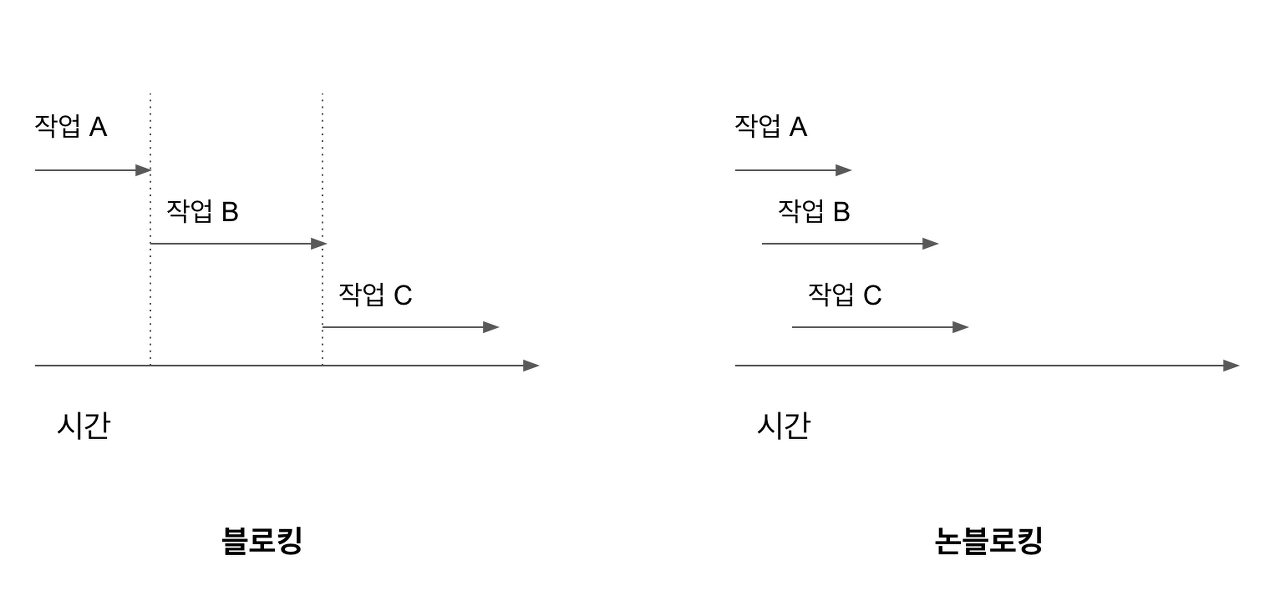
자바스크립트는 싱글쓰레드이지만 논블로킹 I/O로 작동함으로써 비동기로 실행이 가능합니다

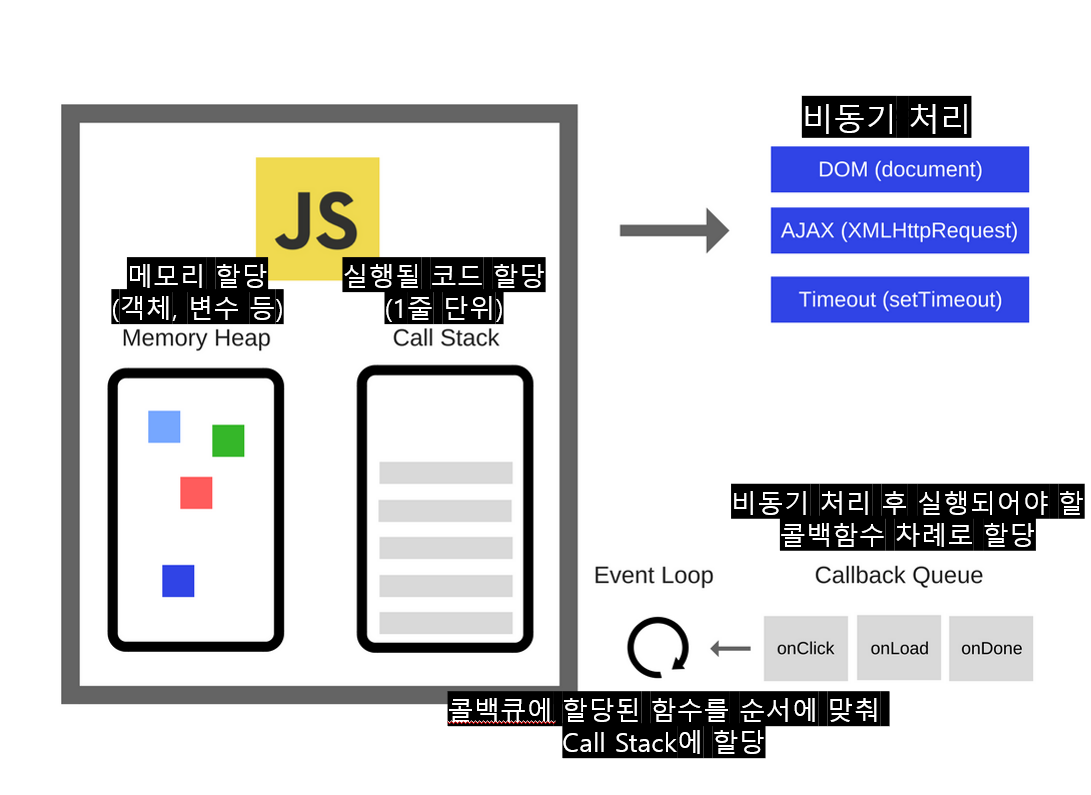
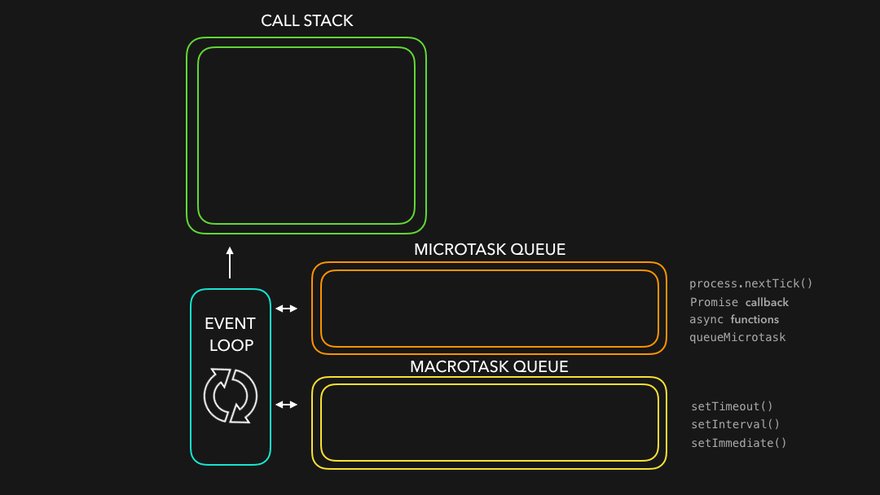
Call Stack
- 코드가 실행될 때 호출 스택이 쌓인다.
- 함수를 실행하면 해당 함수의 기록을 스택 맨 위에 추가(Push)
- 함수를 결과 값을 반환하면 스택에 쌓여있던 함수는 제거(Pop)
Task Queue
- setTimeout 이나 Setinterval 같은 비동기 함수의 콜백 함수, 이벤 트 핸들러가 일시적으로 보관되는 영역
- Callback Queue, Macrotask Queue 라고도 불린다.
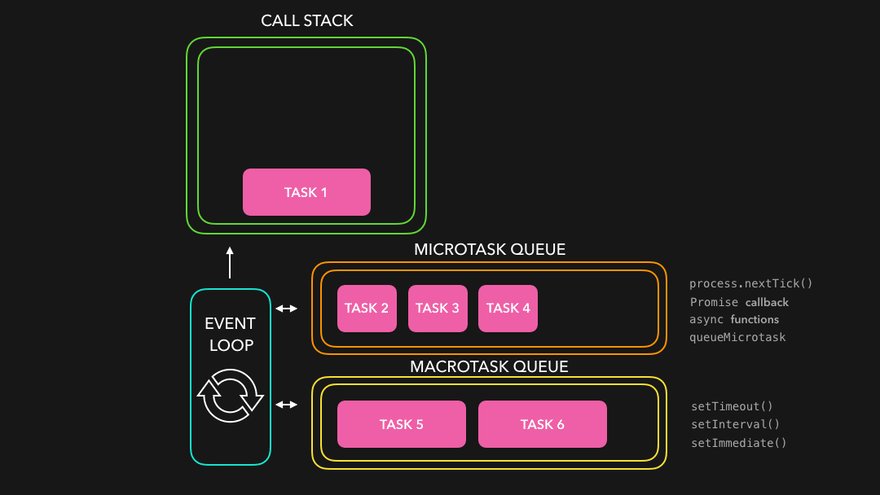
Microtask Queue
- PromiseLf async/await, process.next Tick, Object.observe,
Mutationobserver과 같은 비동기 호출을 넘겨받는다. - 일반 task(또는 macrotask)보다 더 높다.
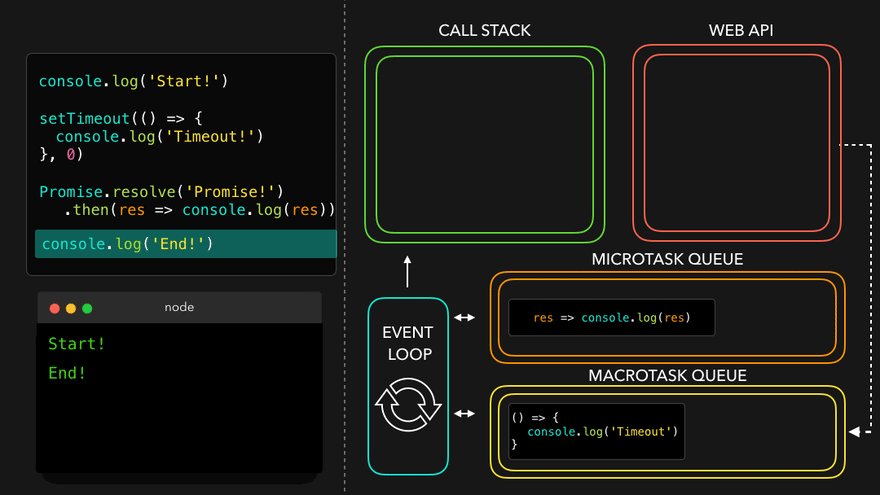
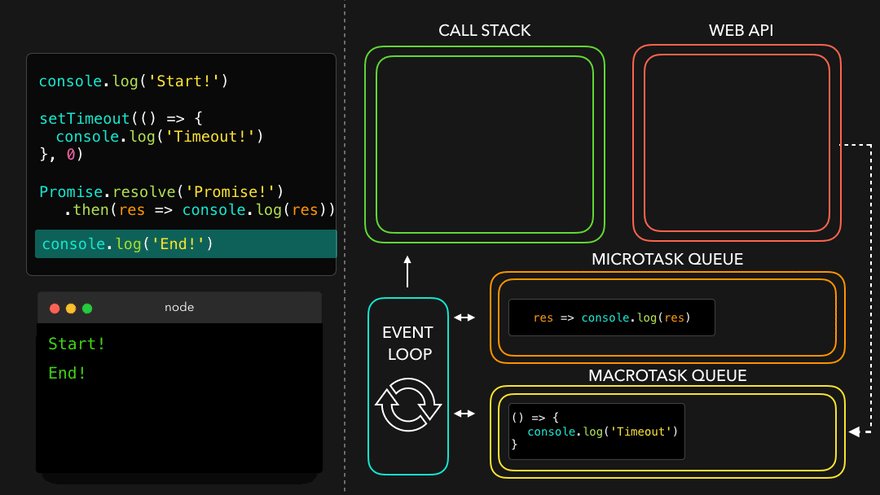
Event Loop
- 현재 실행 중인 실행 컨텍스트가 있는지,큐에 대기중인 함수가 있는 지 반복해서 확인
- 콜스택이 비어 있고 큐에 대기중인 함수가 있다면 이벤트 루프는 순 차적으로 큐에 대기 중인 함수를 콜스택으로 이동

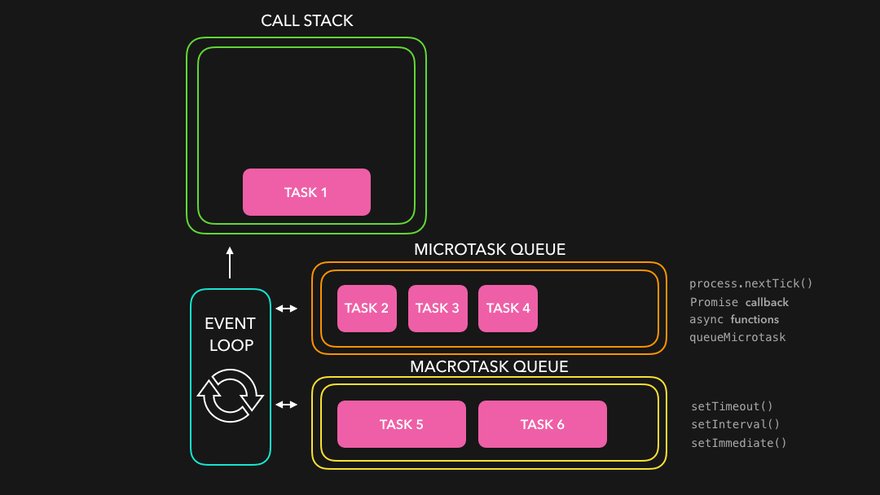
이벤트루프가 계속 call stack이 비었는지 확인하며, 비었다면 Micotask Queue부터 callstack으로 가져옵니다!
그다음에 macrotask Queue를 가져오게될겁니다

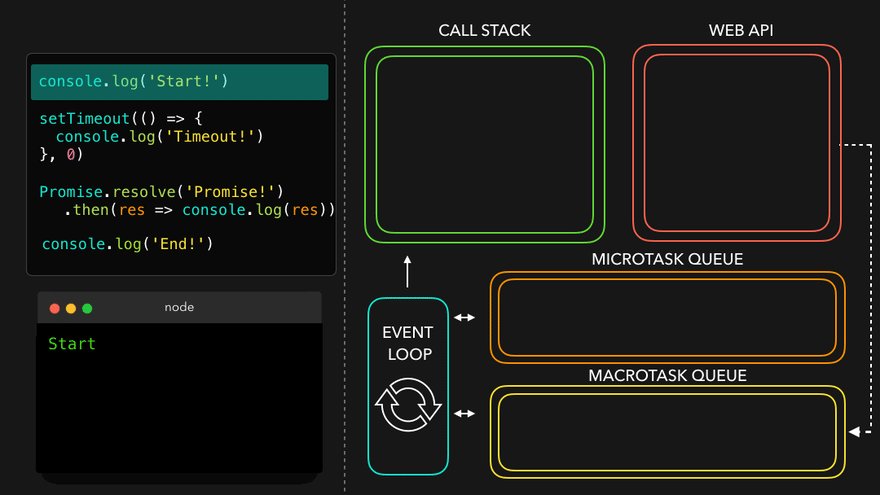
이벤트 루프는 위에서부터 call stack을 가져올건데

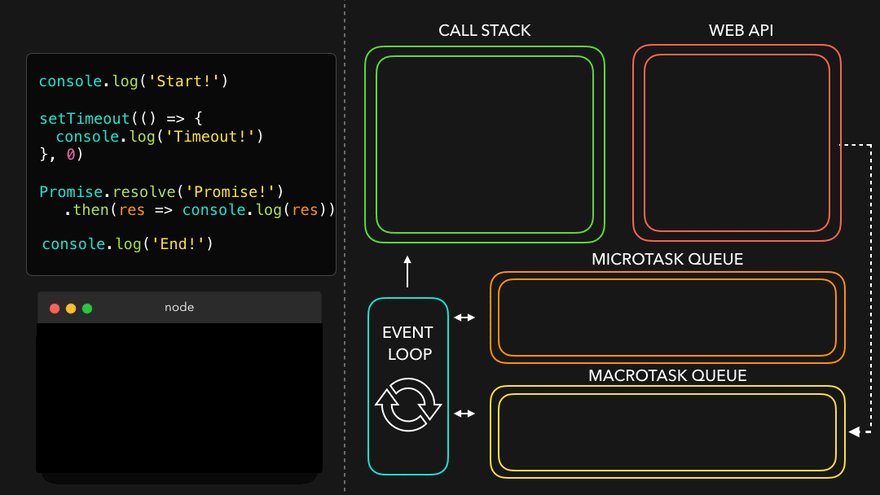
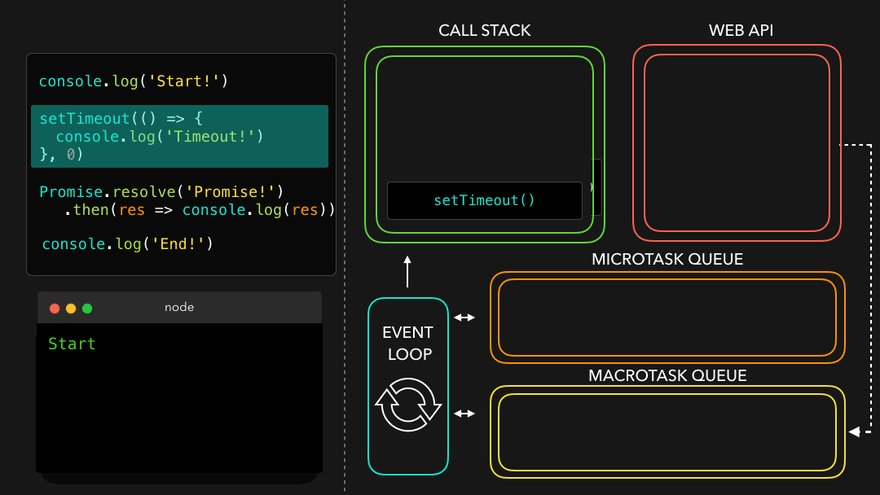
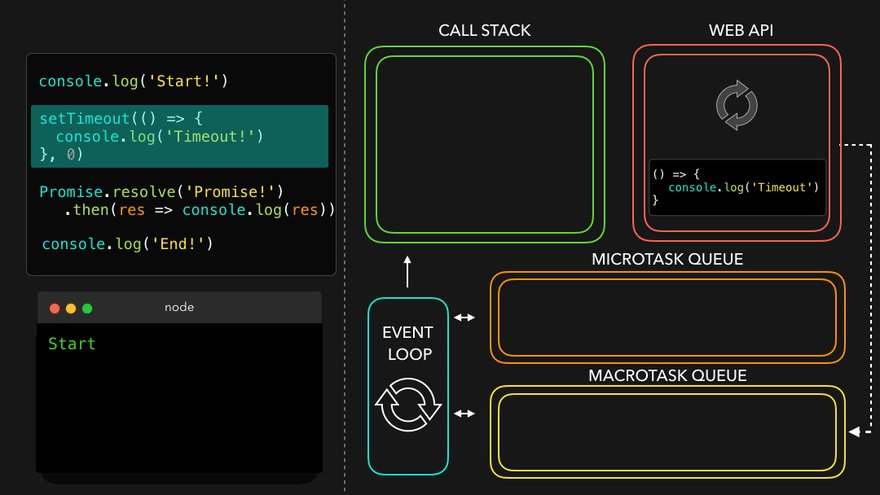
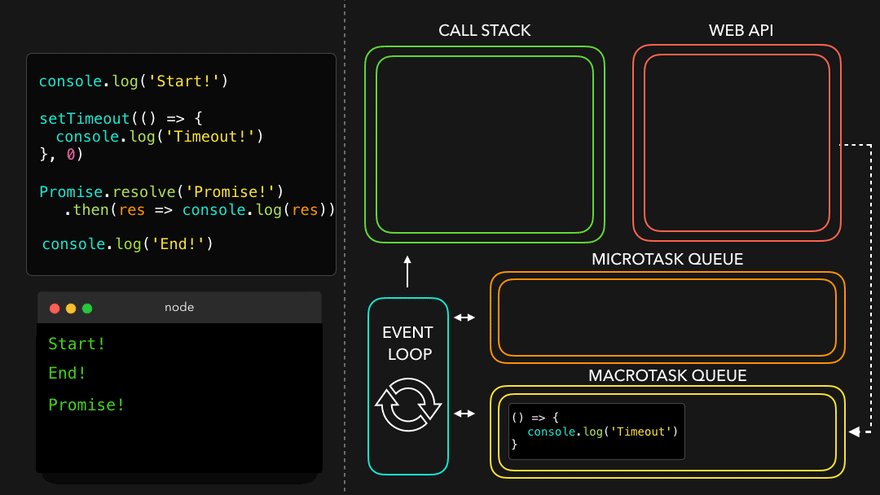
그리고 setTimeout 비동기로 동작하는 web api를 통해서 실행되는 함수이다 그렇기에 web API로 이동

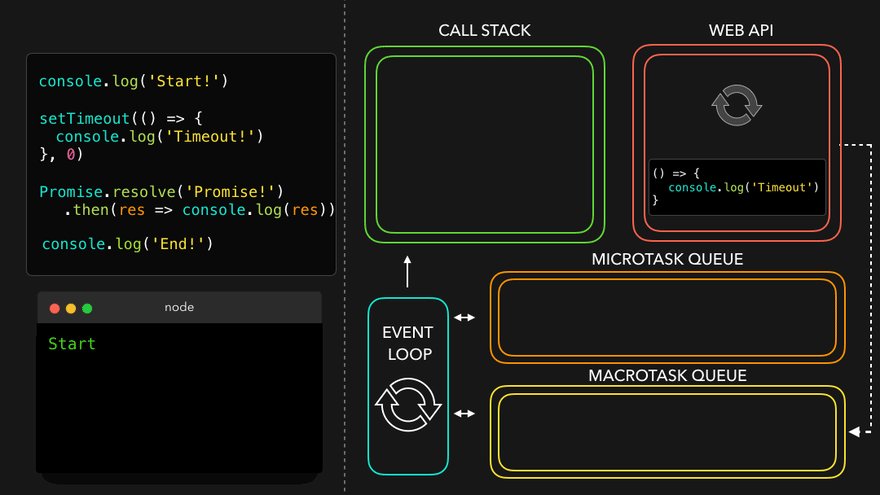
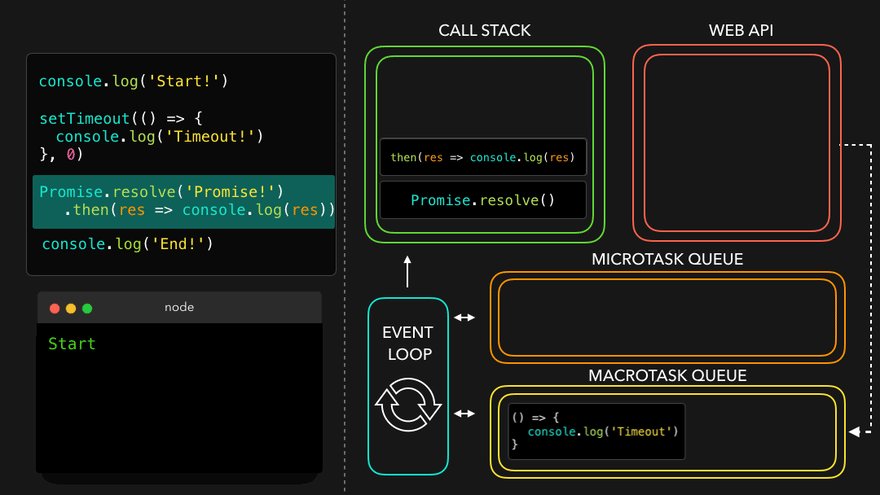
Web API로 실행 후 콜백함수를 Macrotask Queue에 전달한다, 그동안 이벤트 루프는 promise 객체를 call stack으로 가져와 microTask Queue에 전달을 합니다. resolve는 해결되었다는 뜻으로 바로 실행 그안에 .then은 비동기로 동작하기에 microtask queue로 이동한다.

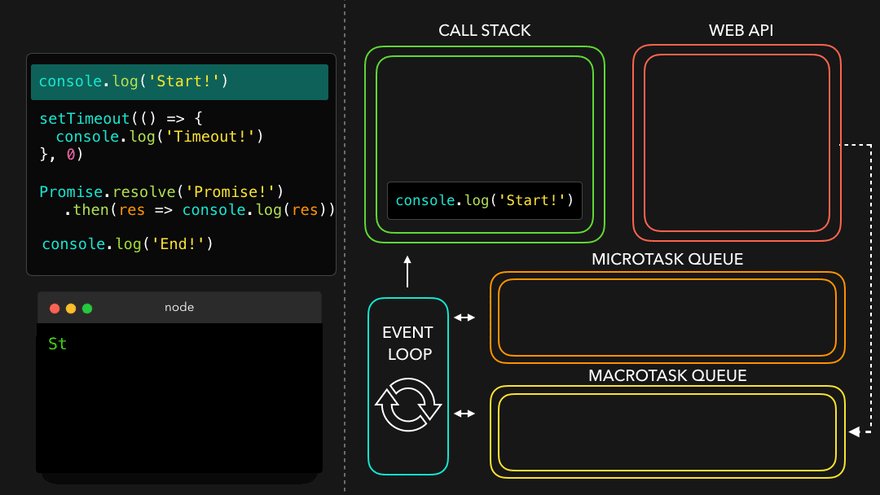
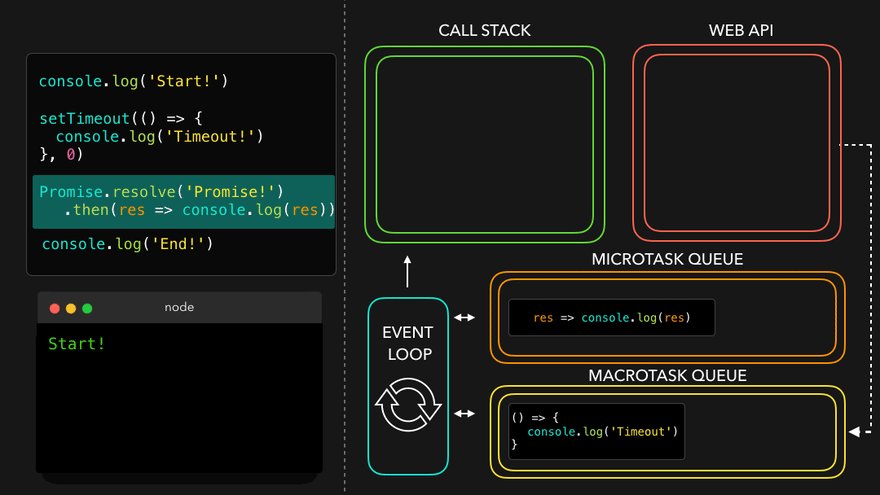
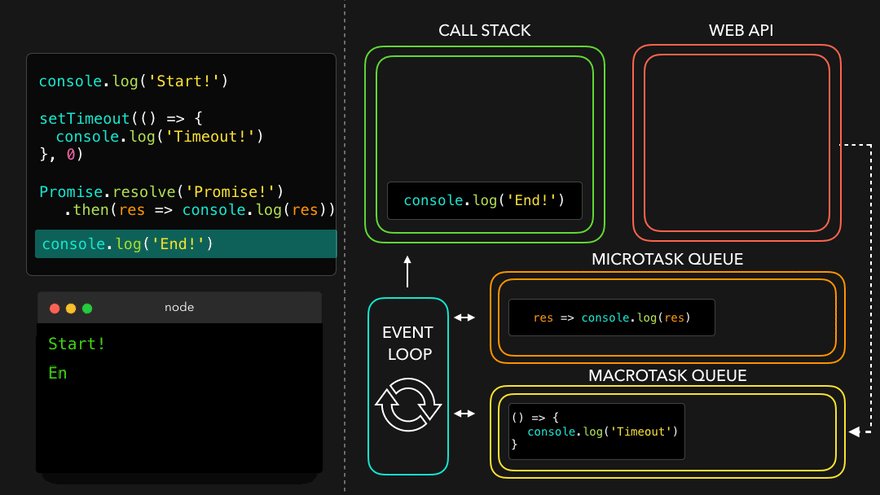
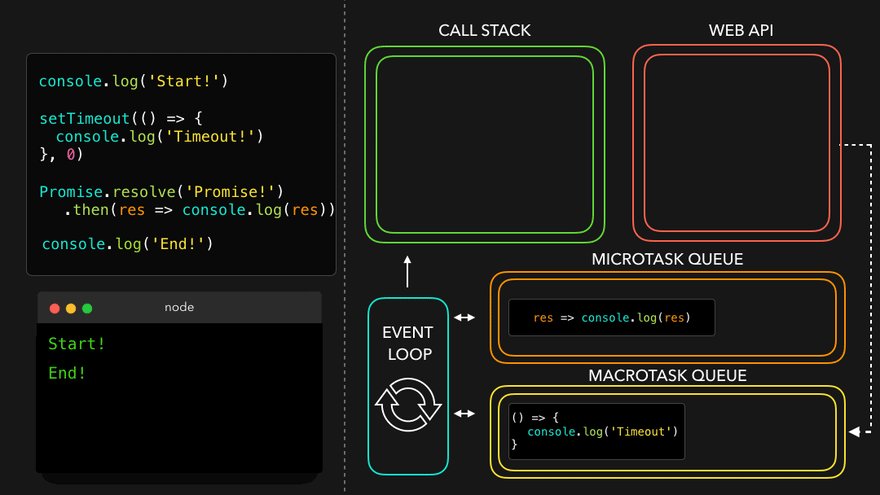
나머지 console.log가 실행이됩니다
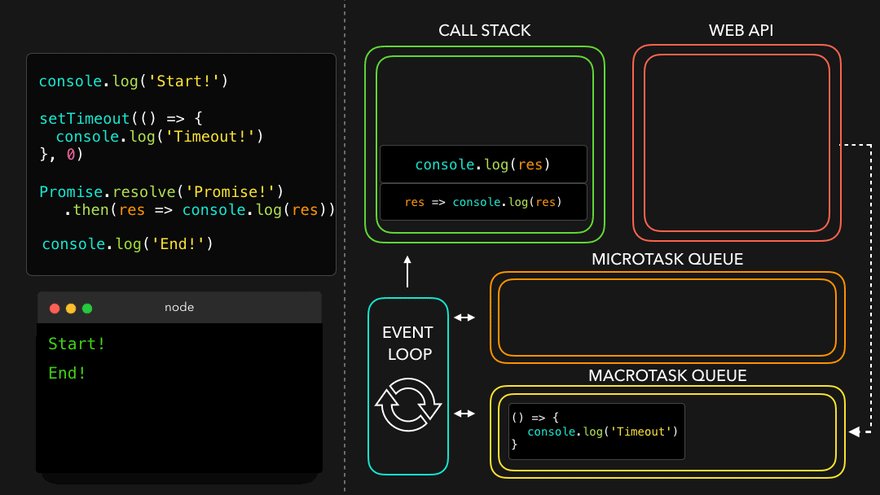
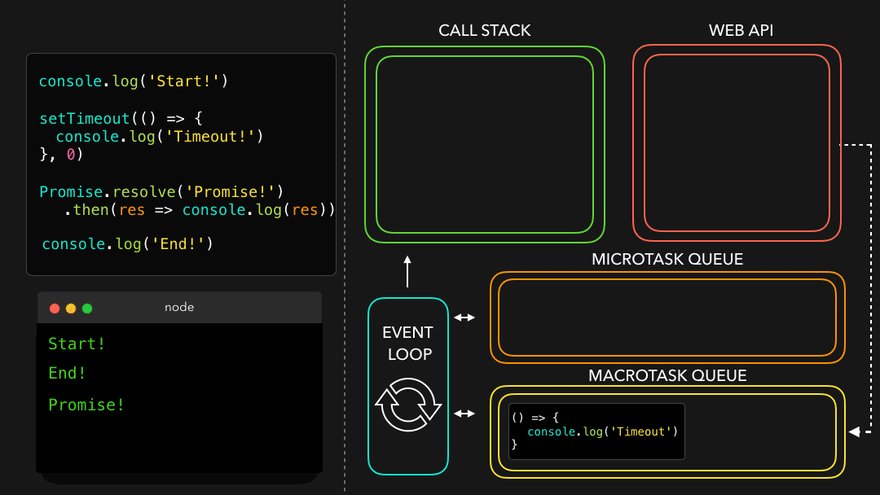
자 이제, 우선 순위가 더 높은 Microtask Queue부터 해결해보겠습니다
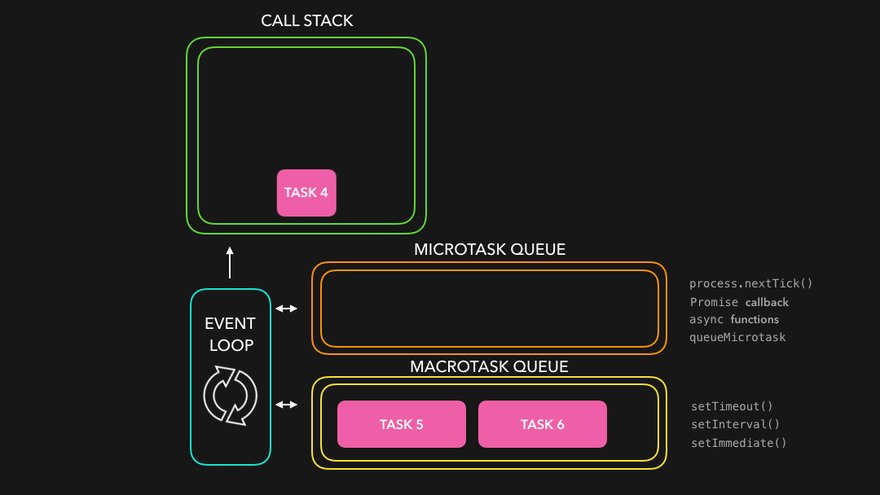
Microtask Queue에 있는 콜백함수부터 call stack에 가져와 출력한다

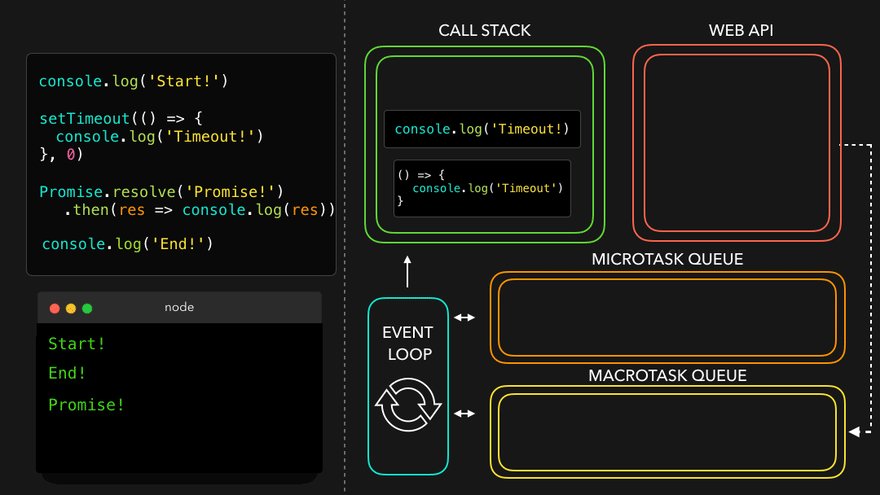
그리고 나서 , callstack이 비웠으므로 이제 나머지 남은 Macrotask Queue에 있는 콜백함수를 가져와

클리어 해주면 된다!
앞서 본거처럼 기본적인 원리를 알게 되었지만 비동기를 쓰게 되면 코드가 너무 어지러워질 수 있다
가독성있게 예측가능하게 할 방법이 필요하다 그래서 준비해보았습니다!
Event Loop 로 싱글스레드인 자바스크립트에서 비동기처리가 가능해짐 but, 비동기 함수가 많은 경우 어떤 코드가 먼저 실행되는지 알 시 힘들고 가독성이 좋지 않음.
이런 문제를 해결하기 위해서 비동기 프로그레밍 방법이 나타났다..!
- 대표적으로 callback 패턴 ,Promise , async / await 패턴
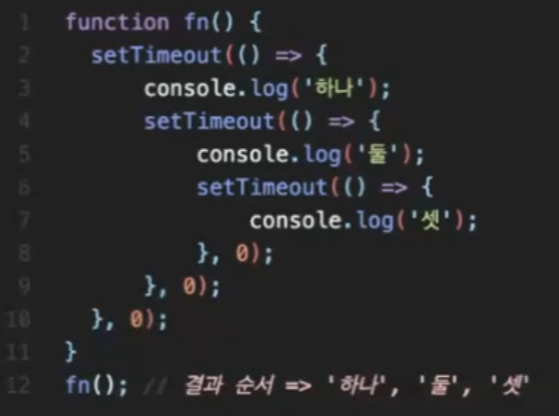
1. Callback

- 비동기 함수의 콜백 내부에서 다음 작업(비동기 함수를 호출 등)실행
- 콜백 함수를 익명 함수로 전달하는 과정에서 또 다시 콜백 안에 함수 호출이 반복
- 코드의 가독성이 떨어지고 들여쓰기 수준이 감당하기 힘들 정도로 깊어지는 콜백 지옥 발생
그래서 콜백 패턴의 단점을 보완하기 위해 Promise 객체가 둥-----장
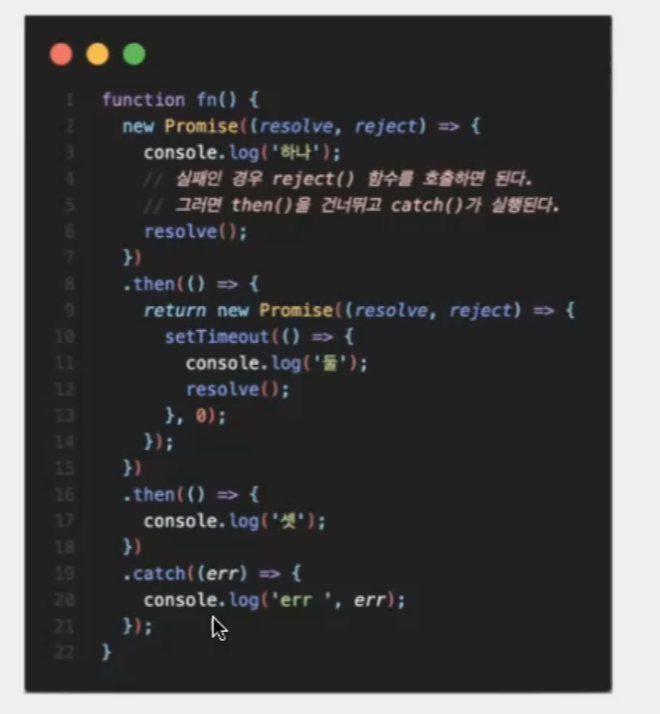
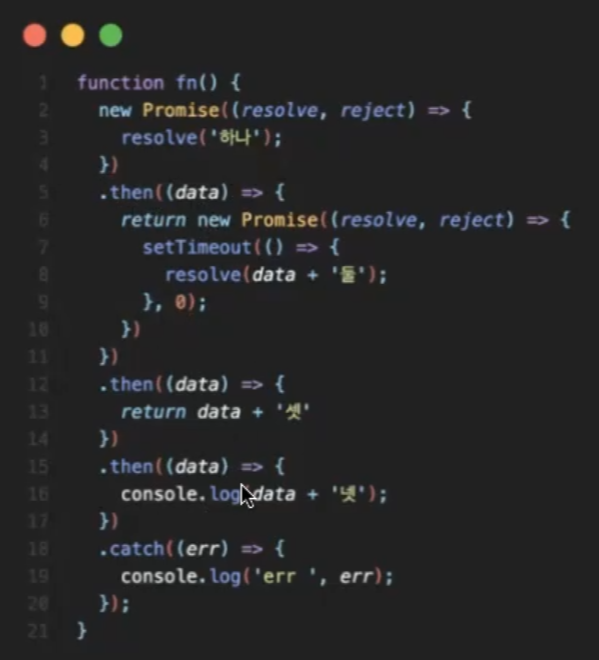
2. Promise
비동기적으로 실행하는 작업의 결과를 쉽게 나타내는 객체
- Promise는 new 연산자와 함께 호출하고 인자로 콜백을 받는다.
- resolve, reject 로 성공 혹은 실패로 결과 값을 나타내어 다음 작업을 체이닝
- Promise는 Promise를 반환한다.


resolve에 값을 주어지면 then에 data에 값을 넘겨받아 처리가 가능!
하지만 이것도 길어지면 콜백지옥이 연상이 되어 이것보다 업그레이드 된
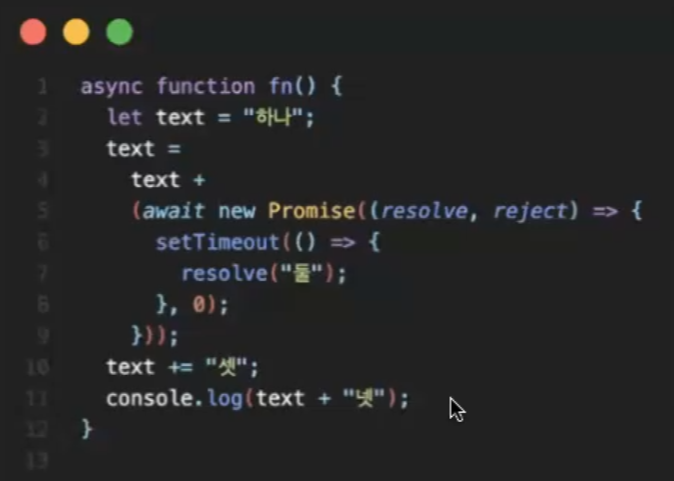
3. async / await
를 가져와봤습니다.

백엔드서버에 api요청은 어떻게?

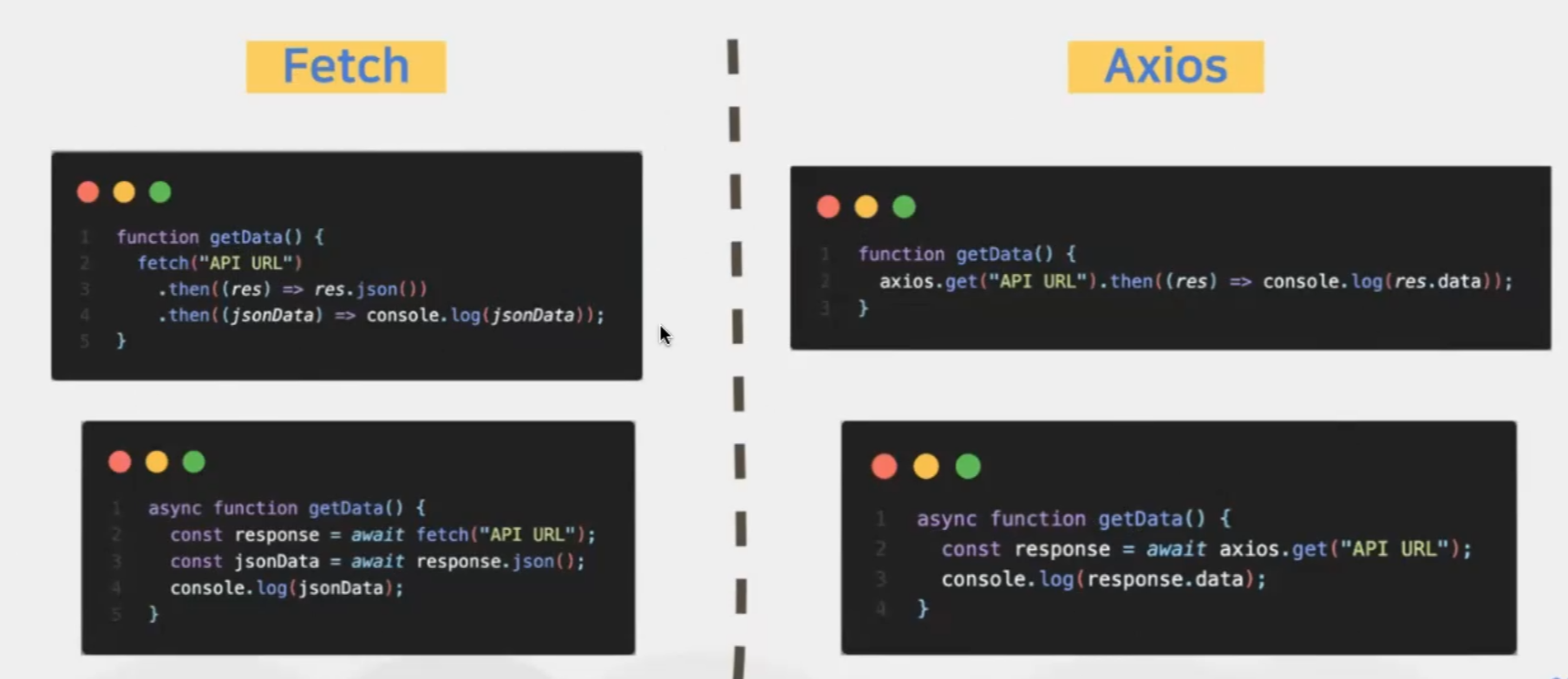
프론트엔드에서 서버와 통신하기 위해서는 http통신을 해야한다 그렇기에 자바스크립트에서 http통신을 위한 http client로 fetch와 axios를 사용한다
이 둘은 Promise 기반이기에 비동기 동작을 한다
근데 이 둘의 차이점? 자동 JSON 데이터변환 지원, 다양한 라이브러리
Fetch 장점
자바스크립트의 내장 라이브러리 이므로 별도로 import 할 필요가 없다
Promise 기반으로 만들어졌기 때문에 데이터 다루기 편리
내장 라이브러리이기 때문에 업데이트에 따른 에러 방지가 가능
Fetch 단점
1. 지원하지 않는 브라우저가 존재 (IE11...)
2. 네트워크 에러 발생 시 response timeout이 없어 기다려야 한다
3. JSON으로 변환해주는 과정 필요
4 상대적으로 axios에 비해 기능이 부족
Axios 장점
크로스 브라우징 최적화로 브라우저 호환성이 뛰어남
fetch에 비해 기능이 많다.
Axios 단점
사용을 위해 모듈 설치

'프론트엔드' 카테고리의 다른 글
| Next.JS가 React를 위해 부릅니다 - 헤어지자 말해요 (0) | 2024.04.27 |
|---|




